목차

서브 나스 용도로 마침 ARPL 기반의 DSM 7.X 버전을 운용하고 있습니다.
지난 틴포일 웹서버 설치 가이드에서 문의가 있었던 시놀로지에서 도커를 이용한 커스텀 샵의 구축에 대해서도 따로 가이드가 필요할 것 같아 별도로 작성합니다.
사실 도커를 이용한다는 개념 자체는 동일하나 GUI에서 설정하는 방식 자체가 완전히 다르기 때문에 시놀로지에서 응용해서 사용하기가 쉽지 않은 영역이기도 합니다.

위 포스트에서는 Portainer(포테이너)를 이용한 커스텀 샵의 구축 가이드를 작성했으나 대부분 개인용 나스를 VM 또는 실물 NAS로는 시놀로지를 선호하고 계실겁니다.
먼저 시놀로지의 경우 Docker(도커)를 Container Manager(컨테이너 매니저)라는 화려한 앱 형태로 감싸서 제공하고 있습니다.
컨테이너 매니저의 경우 초심자에게는 직관적일지 몰라도 도커를 CLI 혹은 Docker-Compose를 확장을 선호하는 사람들에게는 딱히 장점이 없습니다.
그러나 도커 자체의 기능을 사용하는데에는 기능적으로 특별한 어려움 없이 사용이 가능할테니 이를 통해 Tinfoil Web Server(틴포일 웹서버)의 배포를 진행해보겠습니다.
VM을 통한 구축이나 볼륨을 마운트하는 등의 기초 작업은 알아서 해주셔야합니다.
여담이지만 만약 윈도우 PC만 있는 경우라면 무선 설치를 위해 틴포일의 기본 백엔드인 nut 서버를 운용하거나 DBI와 DBI 백엔드를 사용해 볼 수 있겠습니다.
그러나 상시 전원이 필요한 서버 환경인 만큼 이런 상황이라면 유선으로 연결해 필요한 상황에만 DBI 정도를 사용하는 편이 더 나을거라 생각합니다.
1. 패키지 센터를 통한 컨테이너 매니저 설치

직관적이고 사용자들의 편의를 우선으로 하는 편리한 시놀로지의 OS인 DSM을 살펴보겠습니다.
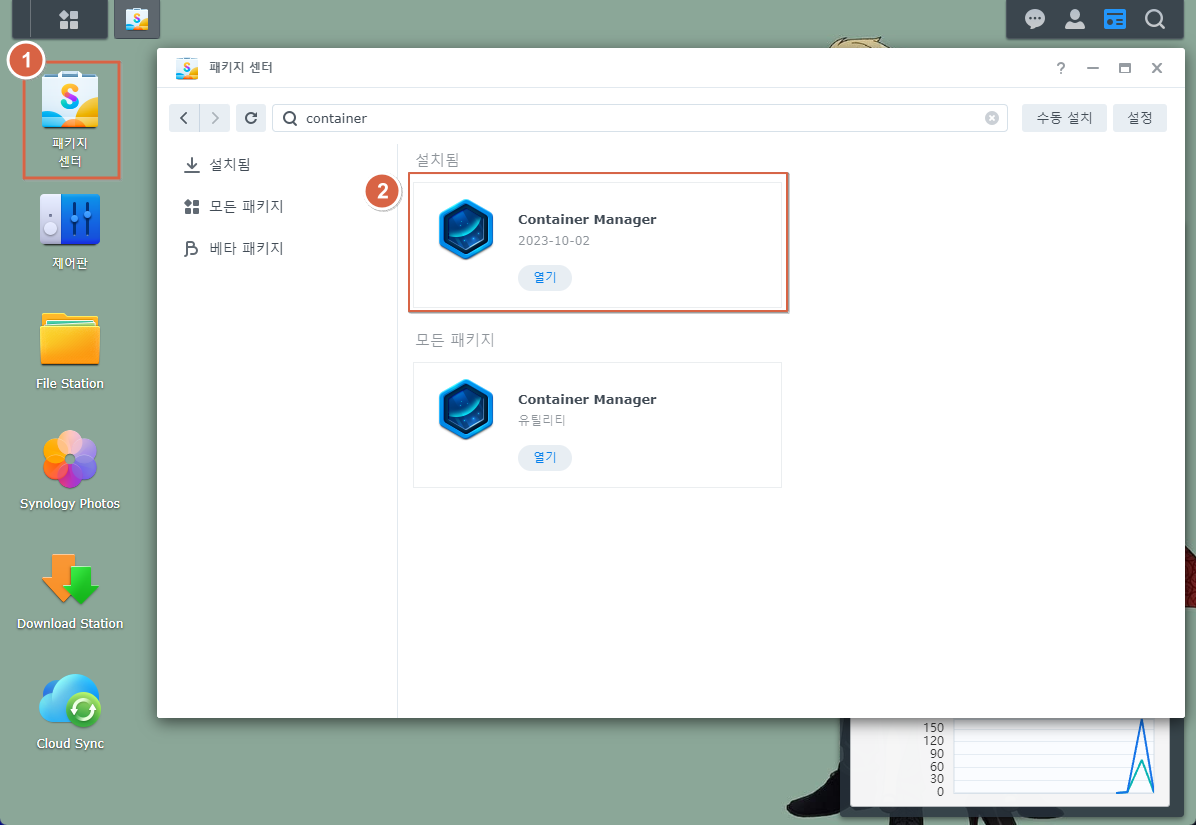
이미 시놀로지에 익숙하실테지만 굳이 언급하자면 위 컨테이너 매니저를 스마트폰의 앱 스토어와 같은 개념인 시놀로지의 패키지 센터를 통해 설치해주셔야합니다.
대부분 다른 앱들의 종속성 때문에 이미 설치된 분들도 많을테지만 만약 설치되어 있지 않다면 위 컨테이너 매니저를 먼저 설치해주세요.

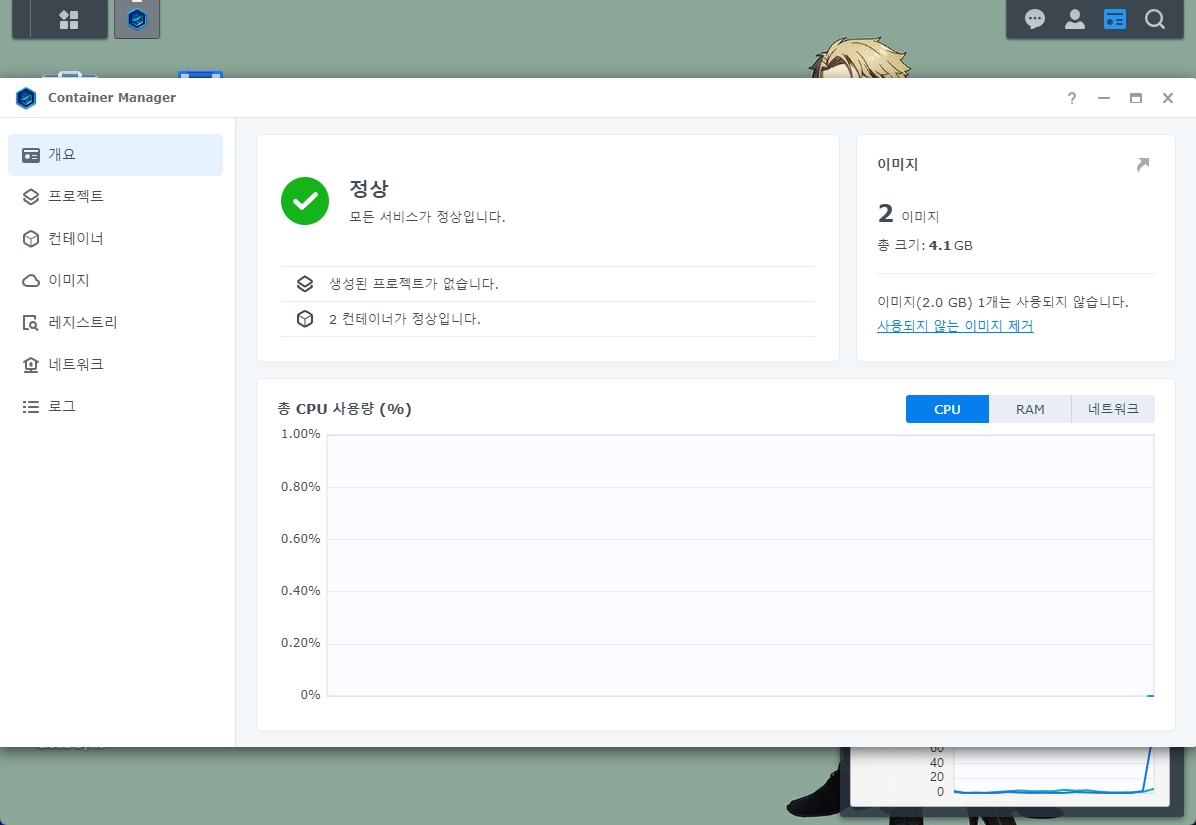
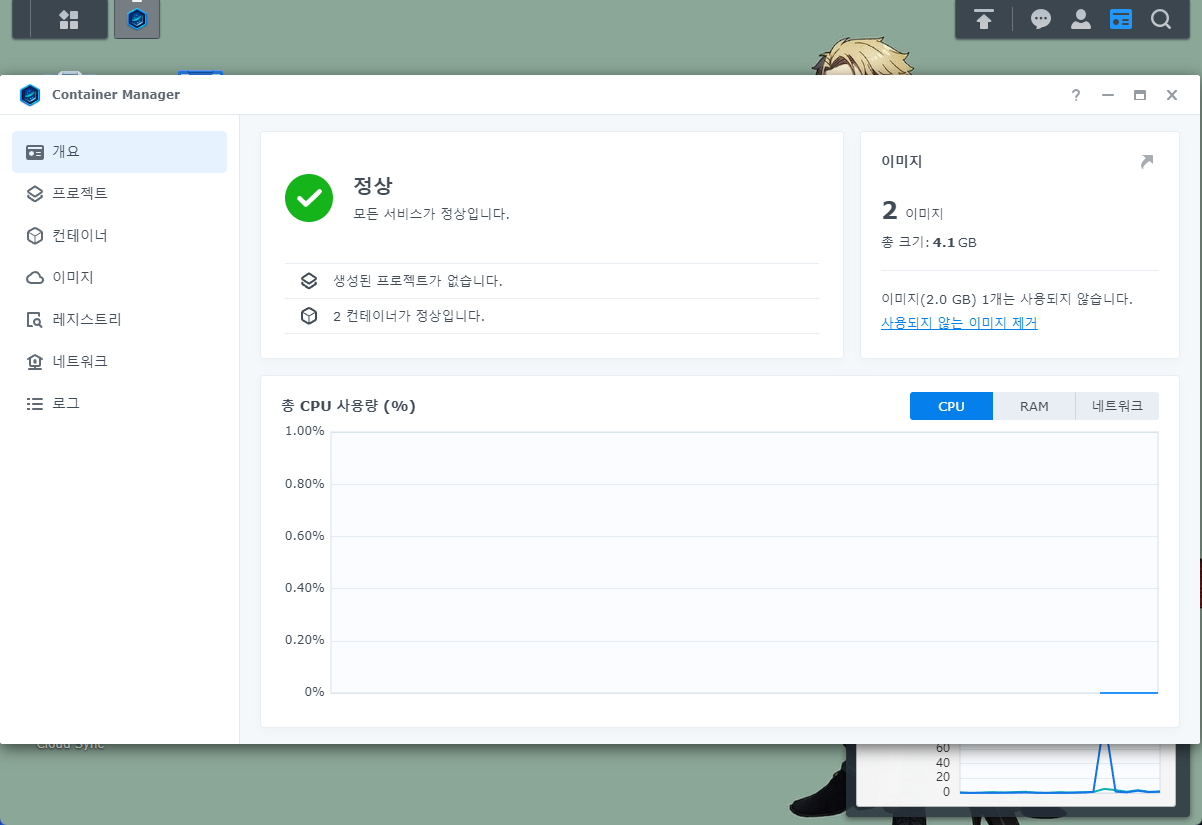
설치를 완료하고 열기를 눌러보시면 위처럼 컨테이너 매니저의 화면이 나타납니다.
그럼 도커를 사용하기 위한 준비는 모두 끝났습니다.
2. 롬 폴더를 관리할 공유 폴더 생성

이미 특정경로를 사용중이시라면 굳이 별도로 폴더를 만들지 않으셔도 됩니다.
가이드에서는 깔끔하게 경로를 분리하기 위해 새로운 공유폴더를 생성하도록 하겠습니다.
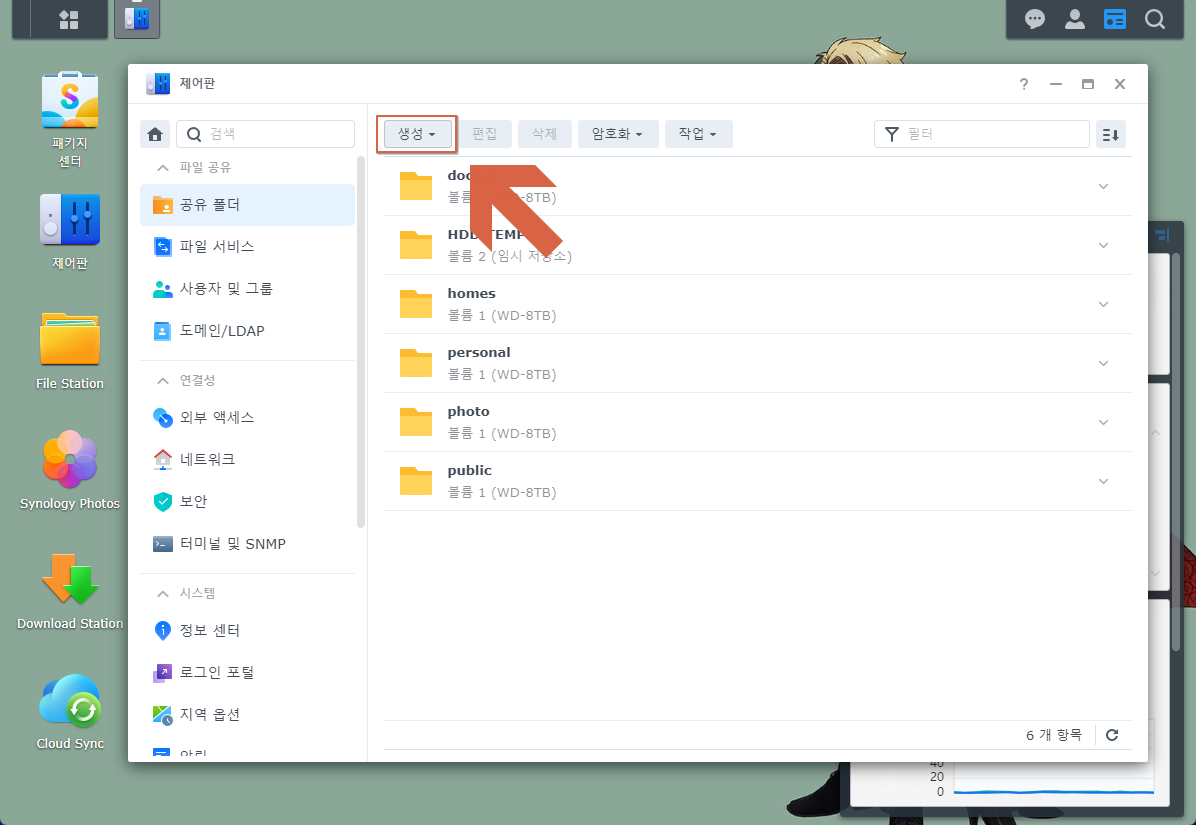
제어판을 실행하고 공유폴더를 선택합니다.

상단 메뉴의 생성 버튼을 눌러줍니다.

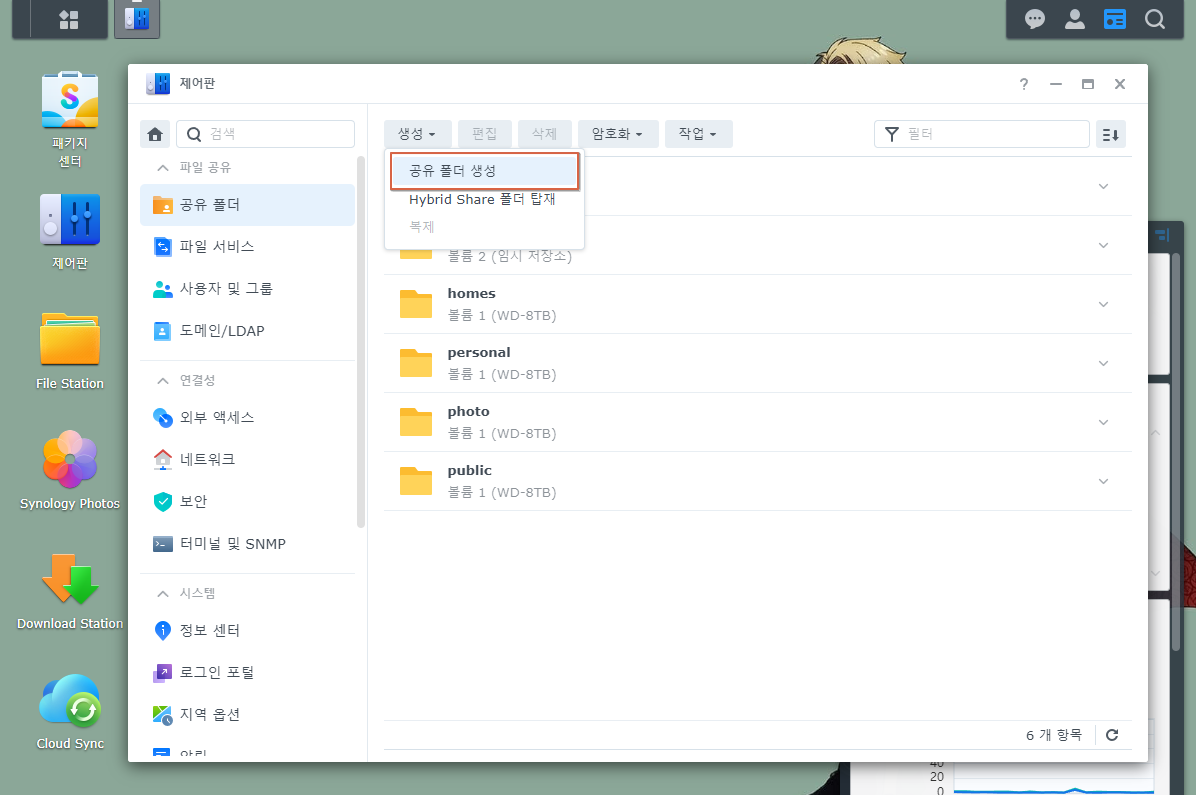
이어서 드롭다운 메뉴에서 공유 폴더 생성을 선택해줍니다.

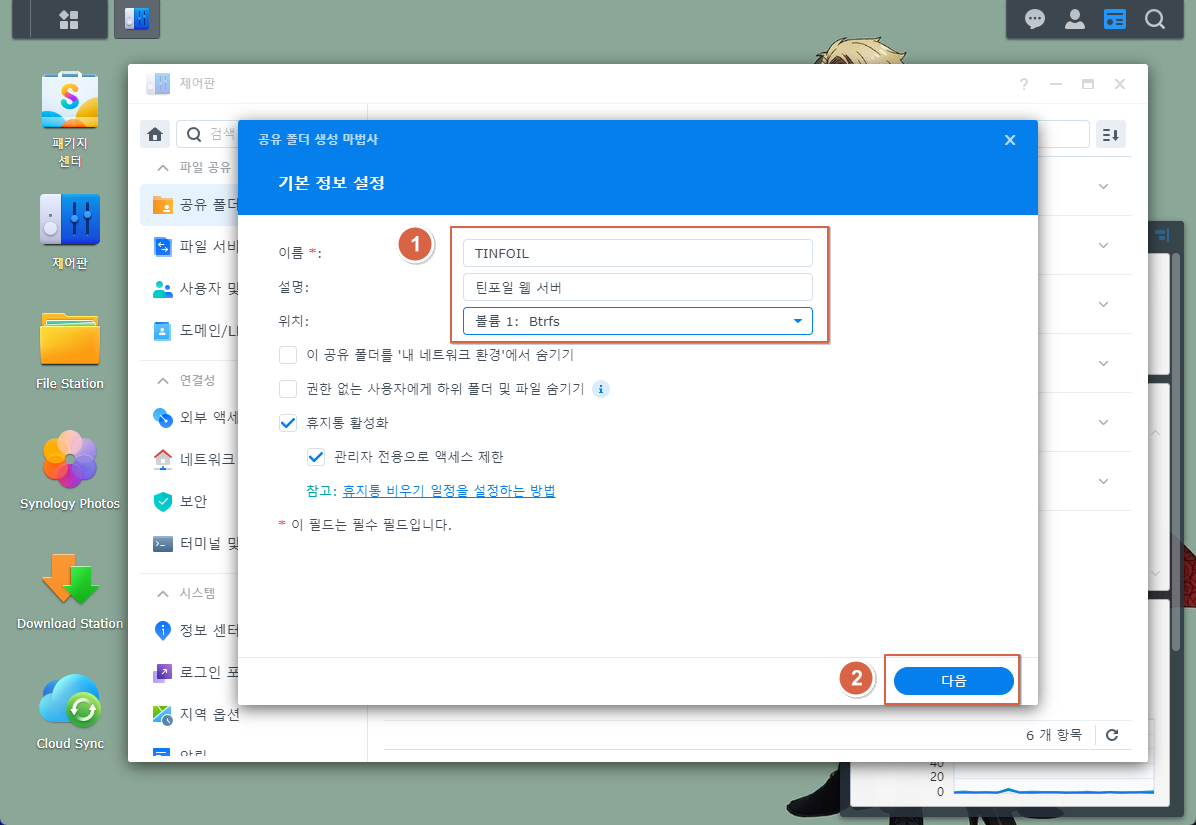
다음은 공유폴더의 이름을 지어주시고 아래에는 설명을 입력합니다.
위치의 경우 여러분이 사용중인 디스크를 선택하시는데 가능하면 스냅샷 기능은 없지만 안정성이나 속도가 빠른 EXT4 파일 시스템 형식이 가장 사용하기 좋을 것 같습니다.

다음은 추가 보안조치 활성화 항목이 나타납니다.
여기서부터는 여러분의 선택에 맡기겠습니다만, 만약 암호화가 들어가는 경우 파일 퍼포먼스가 떨어질테고 중요 자료가 아닌 롬 파일만 관리 할 것이니 다음을 눌러 넘어 가겠습니다.

다음은 아마도 현재 선택한 드라이브가 Btrfs 파일 시스템이라 나타나는 알림일텐데 마찬가지로 여러분의 선택에 맡기도록 하고 다음을 선택하겠습니다.

최종 설정이 나타나는데 마찬가지로 다음을 눌러줍니다.


현재 로그인 중인 사용자에게 읽기/쓰기 권한을 체크하고 적용을 눌러줍니다.
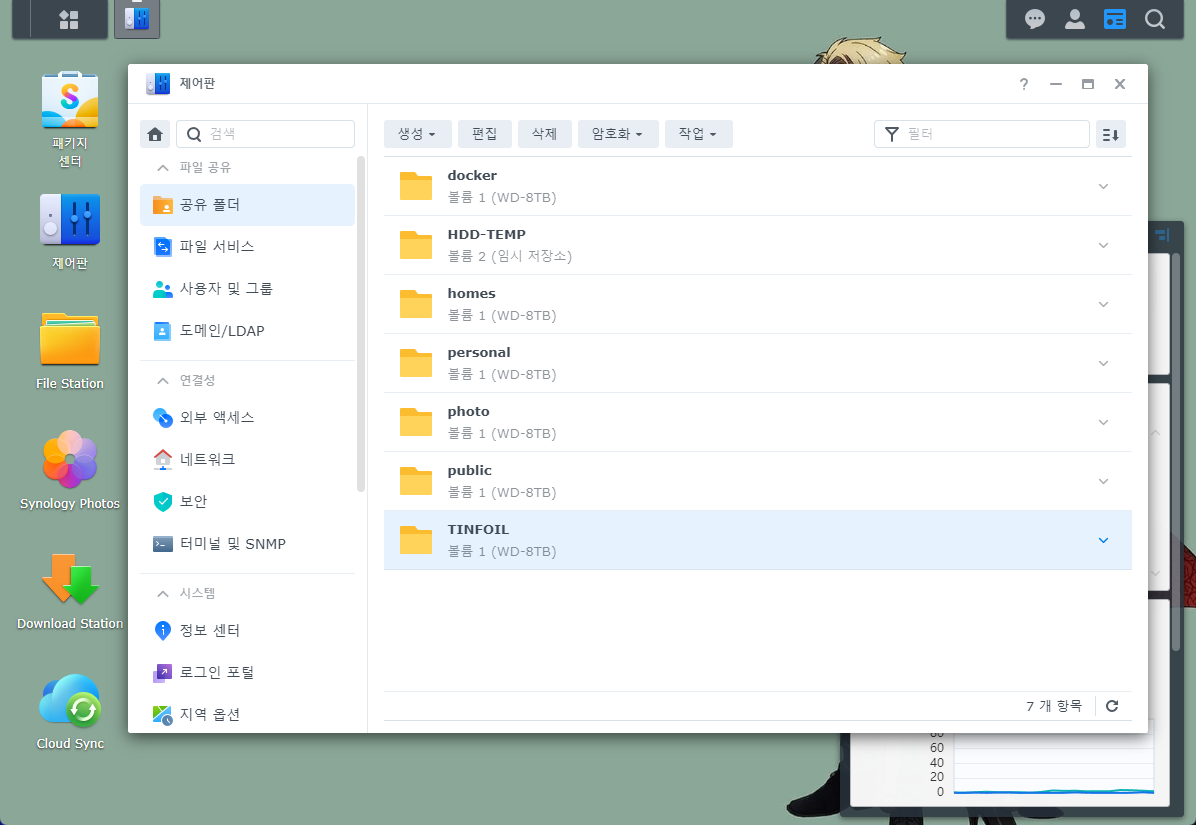
이것으로 새로운 공유 폴더의 생성이 모두 완료되었습니다.
3. 공유 폴더 안에 롬 파일 경로 생성

다음은 공유 폴더 안에 새로운 폴더를 만들어 주도록 하겠습니다.
틴포일 웹서버의 기본 경로가 games인 만큼 동일한 이름으로 만들어 보겠습니다.
(1) 시놀로지의 기본 파일 탐색기인 File Station(파일 스테이션) 앱을 실행해주세요.
(2) 이전 과정에서 만들어둔 공유 폴더인 TINFOIL을 클릭해줍니다.
(3) 우측 휴지통 아래의 빈 공간을 마우스 우 클릭해서 컨텍스트 메뉴를 열어줍니다.
(4) 아래의 폴더 생성을 선택해줍니다.

(1) 폴더명을 입력하고 (2) 확인 버튼을 눌러줍니다.

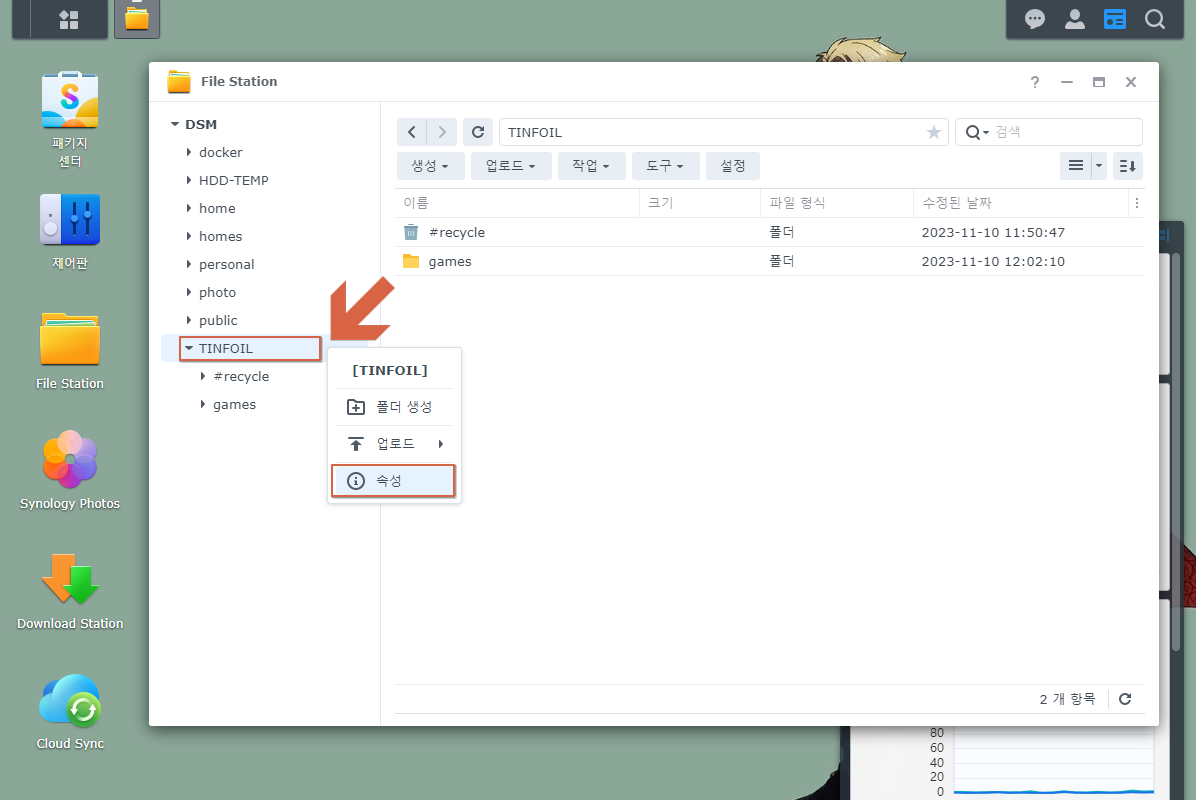
실제 롬 파일이 들어갈 경로인 games 폴더가 생성되었습니다.

이제 롬파일의 경로를 설정해야하니 실제 볼륨의 주소를 알아내야합니다.
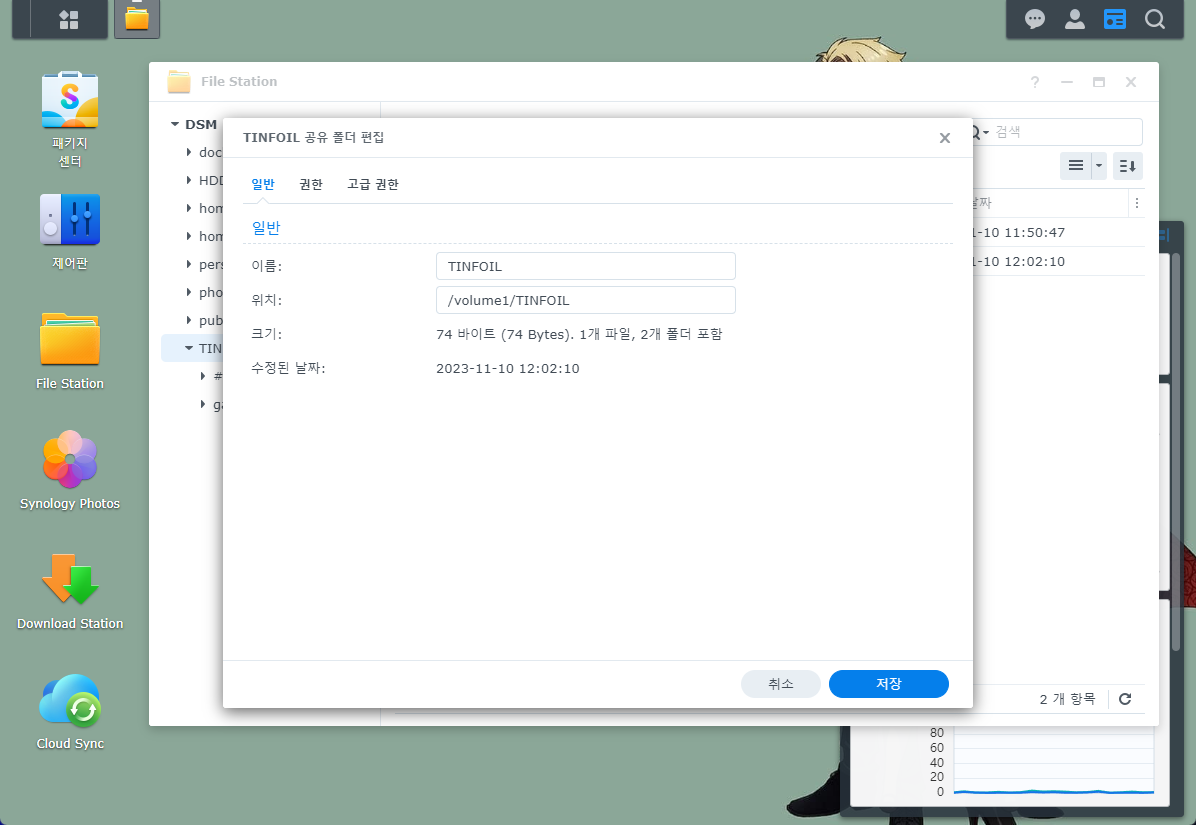
공유 폴더의 우측에 마우스로 우클릭하셔서 마찬가지로 메뉴에서 속성을 클릭해줍니다.

실제 볼륨의 경로가 위치라는 항목으로 나타납니다.
/volume1/TINFOIL
위 경로가 바로 설정 파일에 입력 되어야 할 실제 파일이 위치하는 경로입니다.
4. 틴포일 웹서버의 설정 파일 편집
다음은 틴포일 웹서버의 주요 설정 파일인 TinfoilWebServer.config.json 을 편집하도록 하겠습니다.
예제로 설정 파일을 만들어 보자면 위처럼 작성할 수 있으며 가이드에서는 전체 항목에 대한 세부적인 설명은 따로 하지 않겠습니다
위 TinfoilWebServer.config.json 깃허브 페이지에서 자세하게 각 설정 항목의 역할을 확인할 수 있기 때문입니다.
"Authentication": {
"Enabled": true,
"WebBrowserAuthEnabled": false,
"Users": [
{
"Name": "tinfoil", // 사용자1의 아이디
"Pwd": "password", // 사용자1의 비밀번호
"MessageOfTheDay": "관리자님 어서오세요." // 사용자별 개별 메세지(선택사항)
},
{
"Name": "guest", // 사용자2의 아이디
"Pwd": "password" // 사용자2의 비밀번호
}
]
},
설정 파일을 다운로드해서 열어보시면 중간에 Authentication 블럭에서 사용자 정보가 JSON 형식으로 배열로 포함되어 있습니다.
"Authentication": {
"Enabled": true,
"WebBrowserAuthEnabled": false,
"Users": [
{
"Name": "tinfoil", // 사용자1의 아이디
"Pwd": "password", // 사용자1의 비밀번호
"MessageOfTheDay": "관리자님 어서오세요." // 사용자별 개별 메세지(선택사항)
},
{
"Name": "guest", // 사용자2의 아이디
"Pwd": "password" // 사용자2의 비밀번호
},
{
"Name": "test1", // 사용자3의 아이디
"Pwd": "password" // 사용자3의 비밀번호
},
{
"Name": "test2", // 사용자4의 아이디
"Pwd": "password" // 사용자4의 비밀번호
}
]
},
여러분이 만약 사용자 추가가 필요하다면 위처럼 ,콤마가 누락되지 않도록 주의하면서 하나의 사용자 {} 블록을 추가해주시면 되겠습니다.


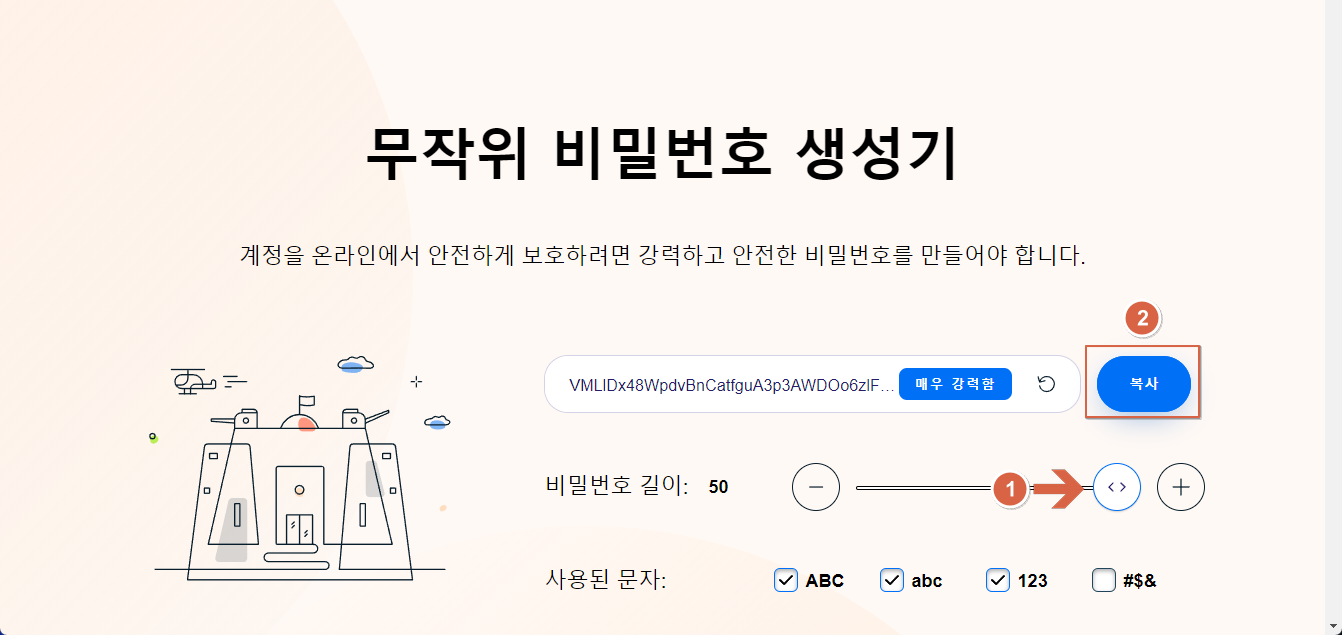
다만 추가로 사용자의 비밀번호는 직접 작성하기보다는 위 무작위 비밀번호 생성기를 통해 비교적 길고 안전한 비밀번호를 쉽게 만들 수 있습니다.
이렇게 무려 최대 50자리로 만드시면 직접 입력이 사실상 어렵기 때문에 공유한 사용자에게 추후 설정할 location.conf를 사용하도록 강제하는 효과도 있습니다.
"Kestrel": {
"Endpoints": {
"Http": {
"Url": "http://0.0.0.0:8800" // 8800번 포트로 컨테이너 포트 지정
}
}
},
그리고 설정 파일에서 실제 컨테이너의 포트를 지정하는 Kestrel 항목은 외부와 연결해줄 내부 포트를 설정하는 것으로 어떤 포트 번호이든 크게 관계가 없습니다.
다만 DSM의 기본 포트는 5000번이고 웹스테이션은 80을 이미 사용하고 있습니다.
그럼에도 여러분은 현재 나스에서 사용하지 않는 포트 번호를 지정하는 것이 안전합니다.
예제에서는 8800번으로 입력했으나 필요에 따라 위 파일의 포트 번호를 수정할 수 있습니다.

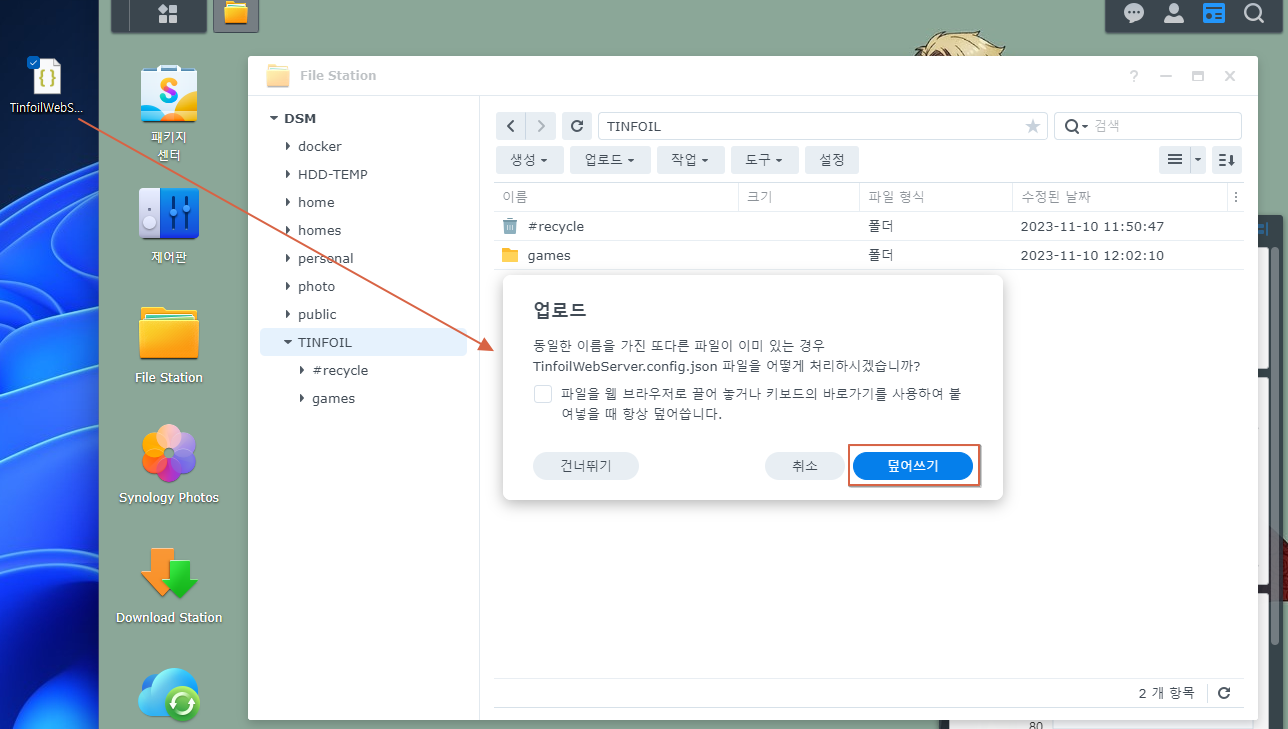
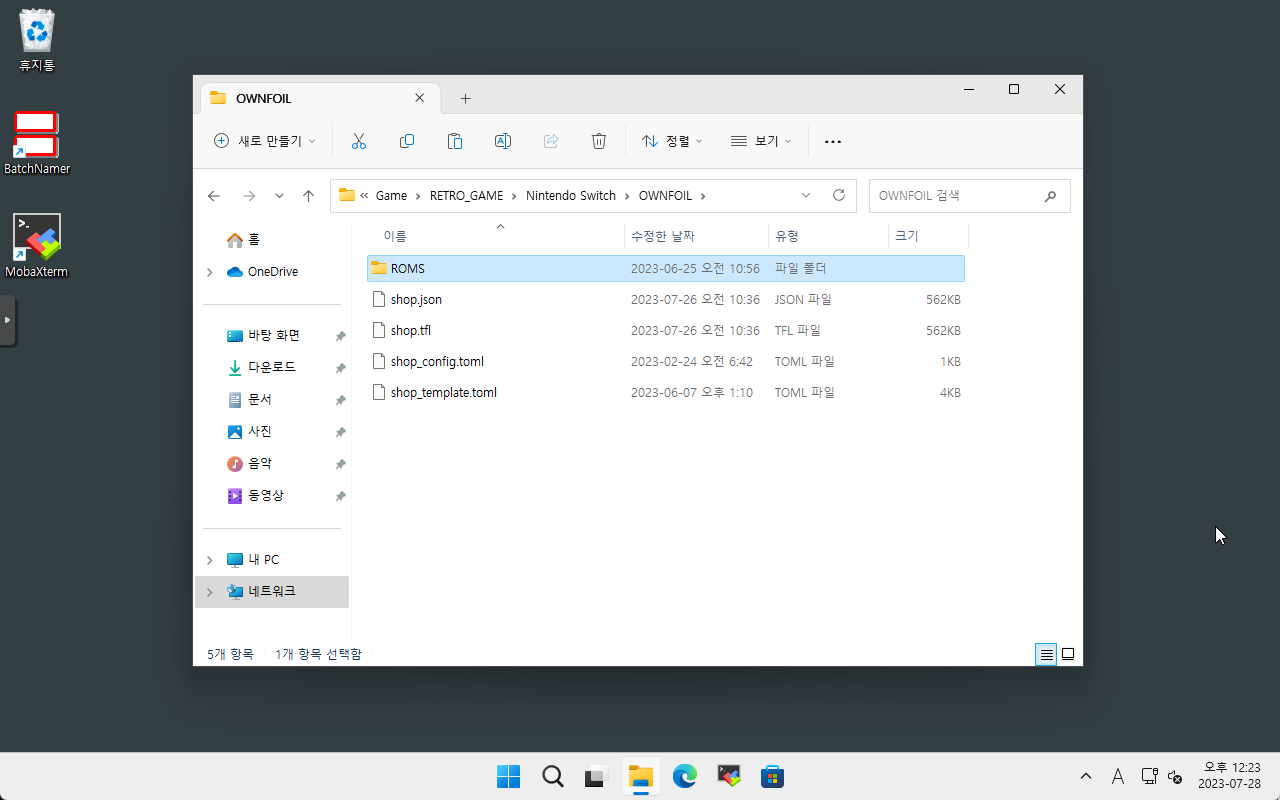
설정 파일의 편집이 모두 완료되었다면 이제 games 폴더를 만들어 두었던 공유 폴더로 업로드해서 설정 파일을 넣어두겠습니다.
만약 추후 설정을 변경하고자 한다면 위 파일을 편집하시면 되겠습니다.
5. 컨테이너 매니저를 이용한 틴포일 웹서버 배포

이제 미리 설치해둔 Container Manager(컨테이너 매니저)를 실행해줍니다.

DSM의 검색에서 con 까지만 입력해도 가장 상단에 나타날테니 참고하세요.

먼저 도커 컨테이너를 구동하기 위해 이미지를 다운로드 받아야합니다.
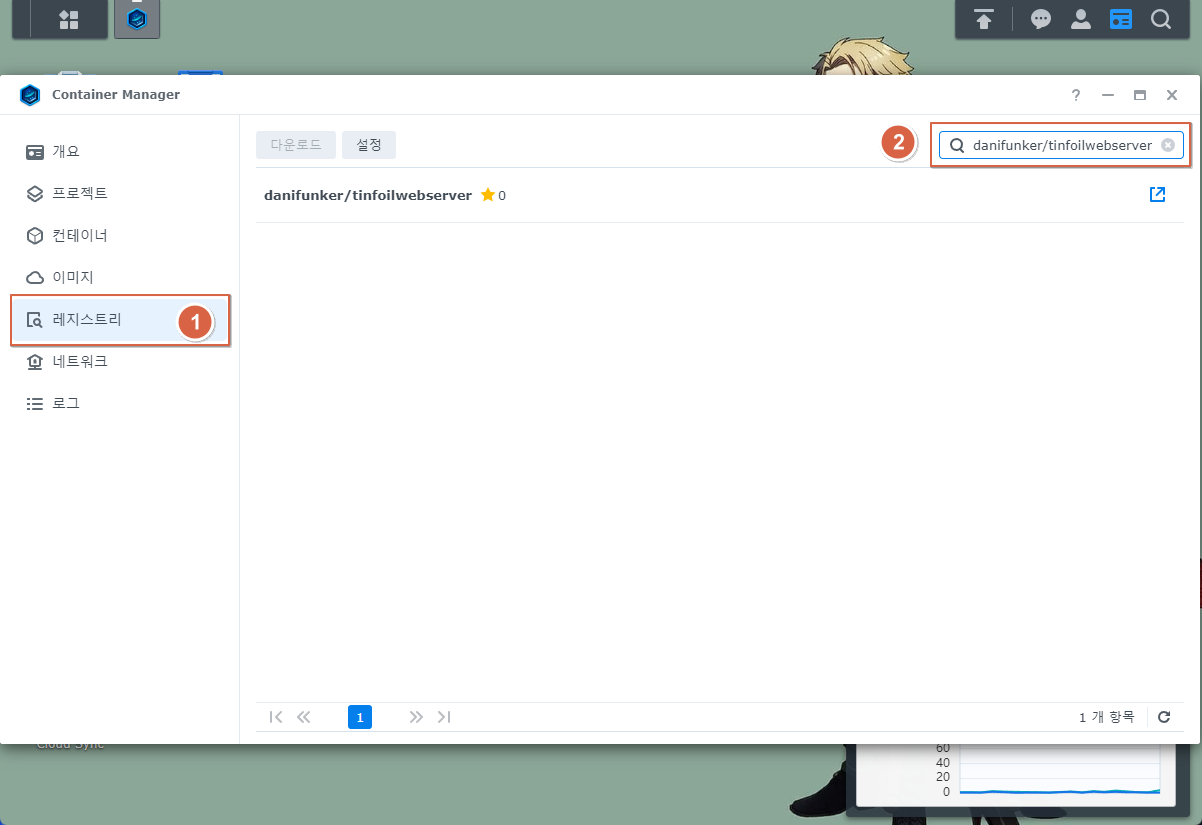
(1) 레지스트리 메뉴를 선택해줍니다.
(2) 검색창에는 틴포일 웹서버 이미지의 도커허브 경로를 입력해야합니다.
danifunker/tinfoilwebserver
위 내용을 입력하면 알아서 컨테이너 매니저가 도커허브를 이용해 해당 이미지를 검색해줍니다.

다음은 (1) danifunker/tinfoilwebserver 이미지를 클릭해줍니다.
상단의 (2) 다운로드를 눌러 이미지를 다운로드 받아줍니다.


워낙 용량이 작다보니 순식간에 이미지가 다운로드 완료됩니다.
버전을 표기하는 태그는 기본값인 latest 가 붙어 있는데 항상 최신 버전을 받을거란 의미이니 그대로 두겠습니다.
이제 위 틴포일 웹서버 이미지를 이용해 도커 컨테이너를 생성하겠습니다.

이번엔 좌측 메뉴에서 (1) 컨테이너 항목을 선택해줍니다.
상단 메뉴에서 (2) 생성을 선택주도록 하겠습니다.

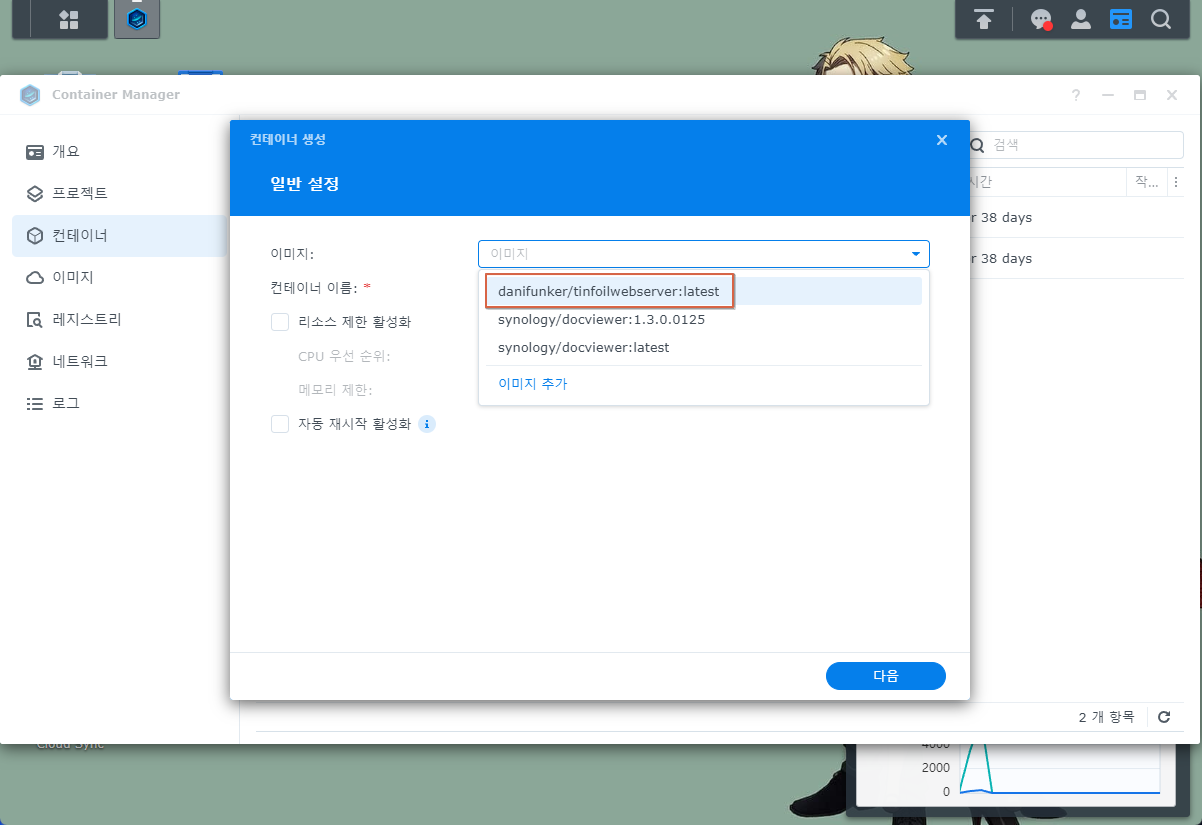
다음은 컨테이너 생성 창이 나타납니다.
먼저 이미지 항목을 눌러 다운로드 받았던 danifunker/tinfoilwebserver 이미지를 선택해줍니다.

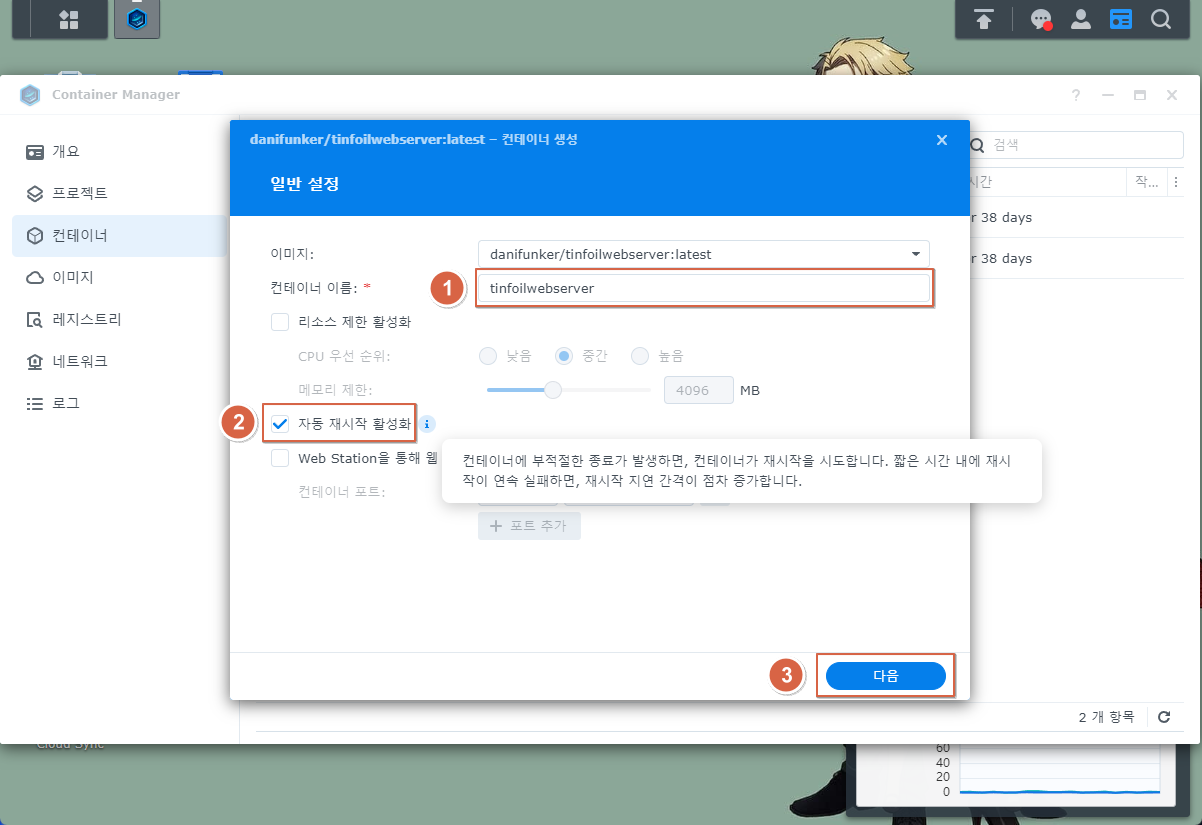
기본값인 (1) 컨테이너 이름을 그대로 사용해도 되겠습니다만 조금 더 깔끔하게 tinfoilwebserver 등으로 변경하도록 하겠습니다.
나스를 종료하거나 재부팅하게 되면 도커 컨테이너가 정지됩니다.
매번 자동으로 재시작되기를 원하기 때문에 (2) 자동 재시작 옵션도 활성화하도록 체크하겠습니다.
다음은 아래의 (3) 다음 버튼을 눌러줍니다.

여기서부터 여러분이 어려워할 수 있는 시점이 되겠습니다.
도커의 컨테이너는 내부적으로 별도의 IP로 동작하게 되기 때문에 컨테이너의 포트번호가 중복되는 경우 네트워크가 HOST 모드가 아닌 이상 문제가 되질 않습니다.
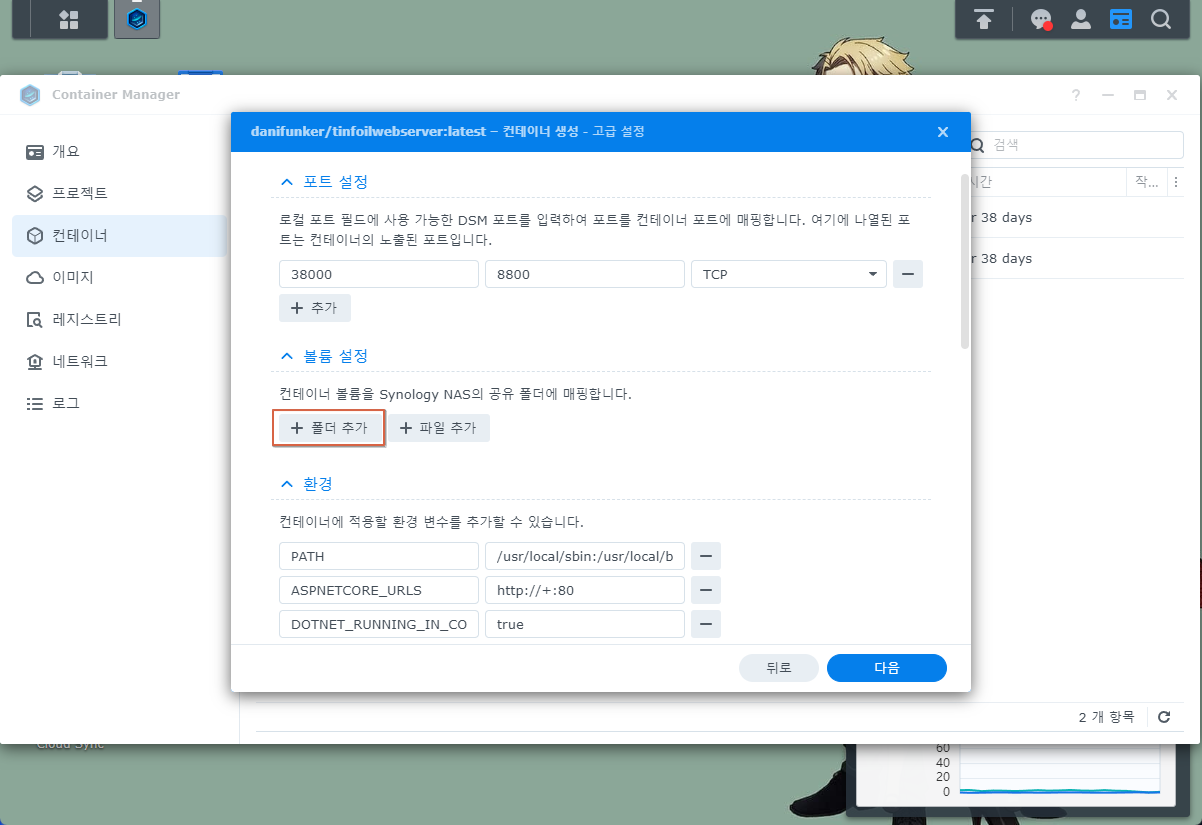
도커의 네트워크 개념 전체를 설명할 필요는 없기 때문에 간단히 압축하자면 위 사진의 (1) 38000 번 포트가 여러분이 밖에서 붙을 실제 접속 포트의 번호입니다.
(2) 8800 번은 틴포일 웹서버의 설정 파일(TinfoilWebServer.config.json)에 입력했던 컨테이너의 내부 접속 포트입니다.
따라서 이 둘을 연결하면 호스트인 나스의 포트 38000을 통해 컨테이너의 8800 포트로 접속이 가능하게 만들어줍니다.
물론 반드시 위 포트들일 필요는 없으며 가급적 사용하지 않는 포트를 임의로 아무거나 두개 고른 것이니 여러분이 마음껏 변경하셔도 되지만!
결국 틴포일 웹서버 설정 파일과는 반드시 포트 번호를 맞추어주셔야합니다.
만약 잘 모르겠다 싶으시면 위 내용 그대로 따라오시면 되겠습니다.

다음은 롬 폴더로 만들어 놓은 games 폴더를 도커의 볼륨 매핑이란 것을 이용해 나스와 컨테이너의 볼륨을 연결해야합니다.
볼륨 설정 항목의 폴더 추가를 눌러줍니다.

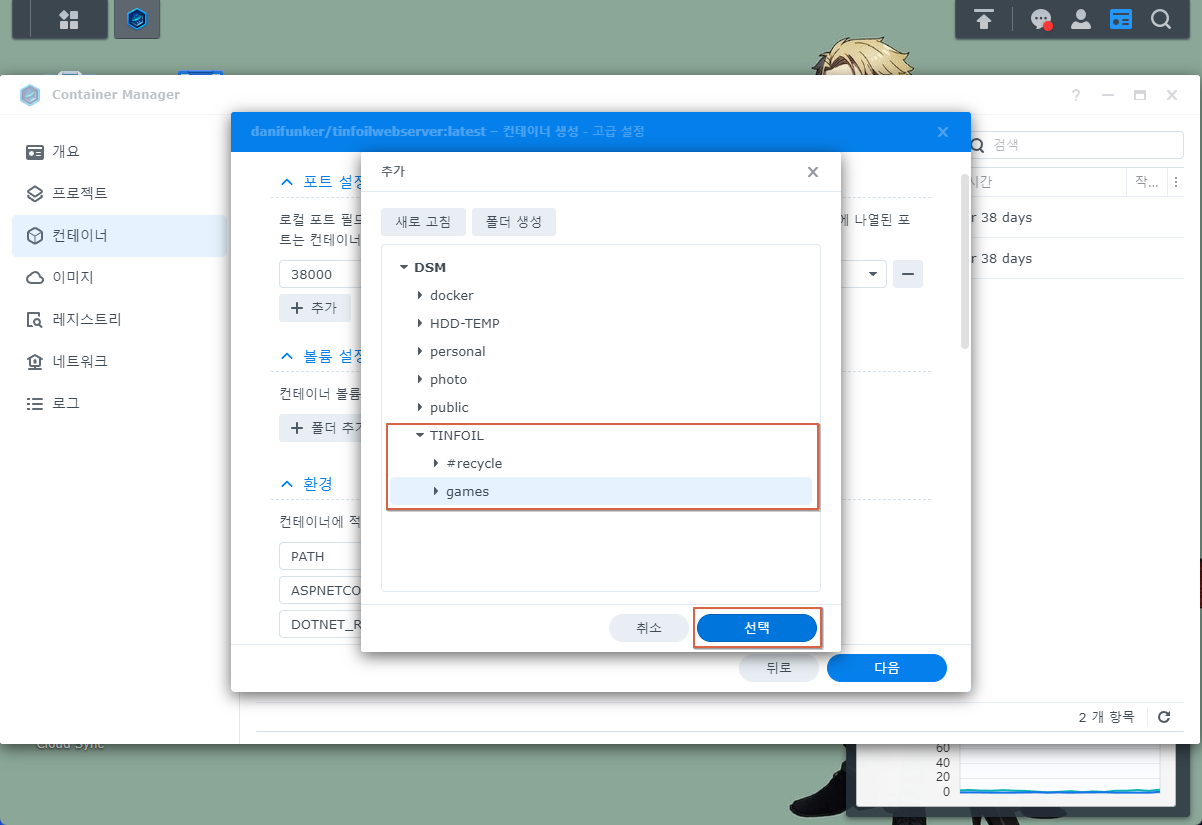
폴더를 선택하는 추가 창이 열리게 되는데 아래의 TINFOIL 공유폴더에서 미리 만들어 두었던 롬 폴더 경로인 games를 클릭하고 선택 버튼을 눌러주도록 하겠습니다.

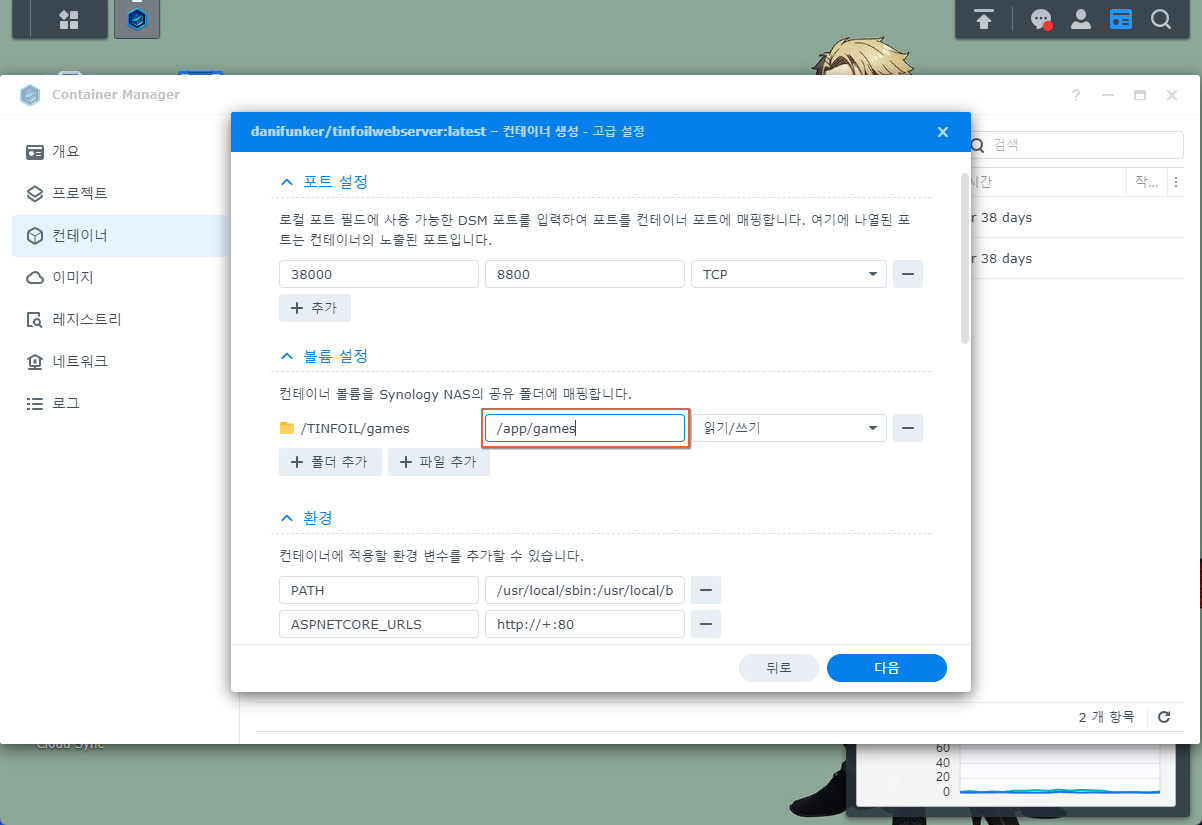
다음은 나스의 games 폴더를 컨테이너의 어느 경로에 매핑할 것인지 입력해야합니다.
틴포일 웹서버의 설정파일인 TinfoilWebServer.config.json 를 열어보면 설정 중에 ServedDirectories: ["/app/games"] 롬 폴더의 경로가 입력되어 있습니다.
이는 컨테이너 내부의 경로이기 때문에 나스와는 관계 없는 경로입니다.
/app/games
따로 수정할 필요는 없으니 그대로 /app/games로 입력하도록 하겠습니다.

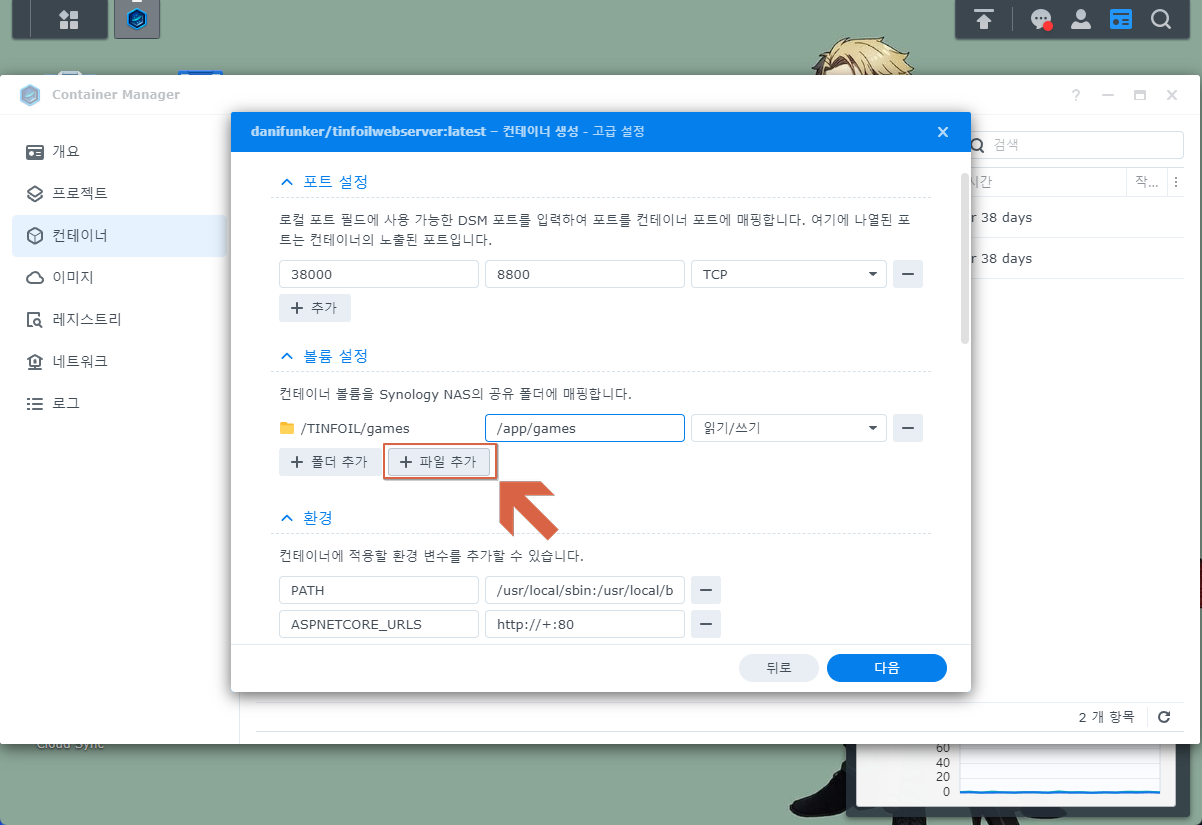
이제 롬 폴더 경로는 나스와 이미 연결해두었으니 이번에는 설정 파일 TinfoilWebServer.config.json을 컨테이너와 연결하겠습니다.
마찬가지로 볼륨 설정 항목의 파일 추가를 선택해줍니다.

파일 추가를 눌러 나타난 추가 창이 열리게 됩니다.
(1) TINFOIL 공유폴더에서 이번엔 폴더가 아닌 파일을 선택해야합니다.
(2) TinfoilWebServer.config.json을 클릭합니다.
(3) 아래의 선택 버튼을 눌러줍니다.

나스측에 업로드 해놓은 틴포일 웹서버 설정 파일이 컨테이너에 볼륨 매핑 경로로 추가되었습니다.
/app/TinfoilWebServer.config.json
우측의 컨테이너 측 기본 경로는 위와 같으며 따로 설정파일에는 표기되어 있지 않습니다.
복사해서 입력해주시고 아래의 다음 버튼을 눌러줍니다.

포트 설정의 로컬 포트(HOST,나스)는 실제로 틴포일을 통해 접속할 포트 경로이며 우측의 컨테이너 포트는 내부적으로 설정 파일과 연동될 뿐이지 실제로 주소를 통해 접근하진 않습니다.
다음은 완료 버튼을 눌러 드디어 컨테이너를 실행할 수 있습니다.

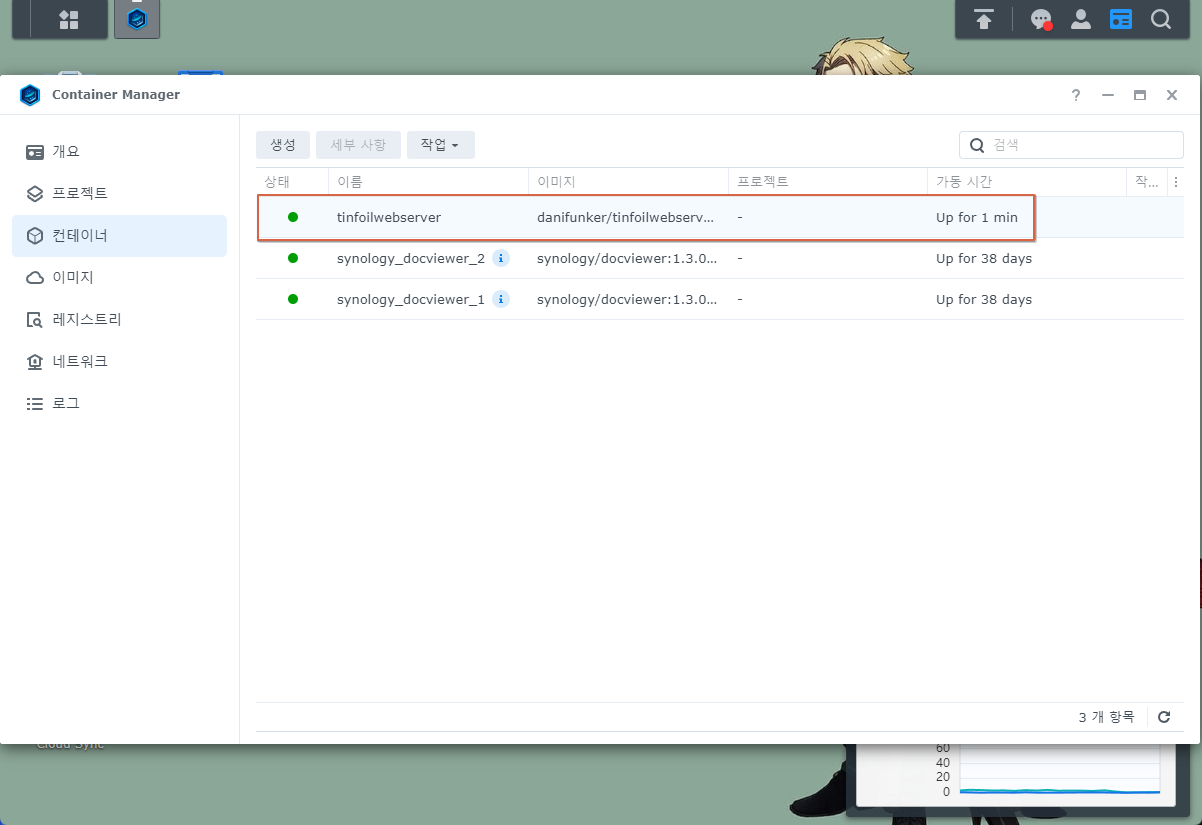
드디어 틴포일 웹서버의 기동이 완료되었습니다.
6. 웹 브라우저 접속 테스트

다음은 나스의 내부 IP를 확인하기 위해 제어판으로 이동해 네트워크 인터페이스를 확인해야합니다.
현재 제 나스의 IP는 192.168.0.159 번이군요.

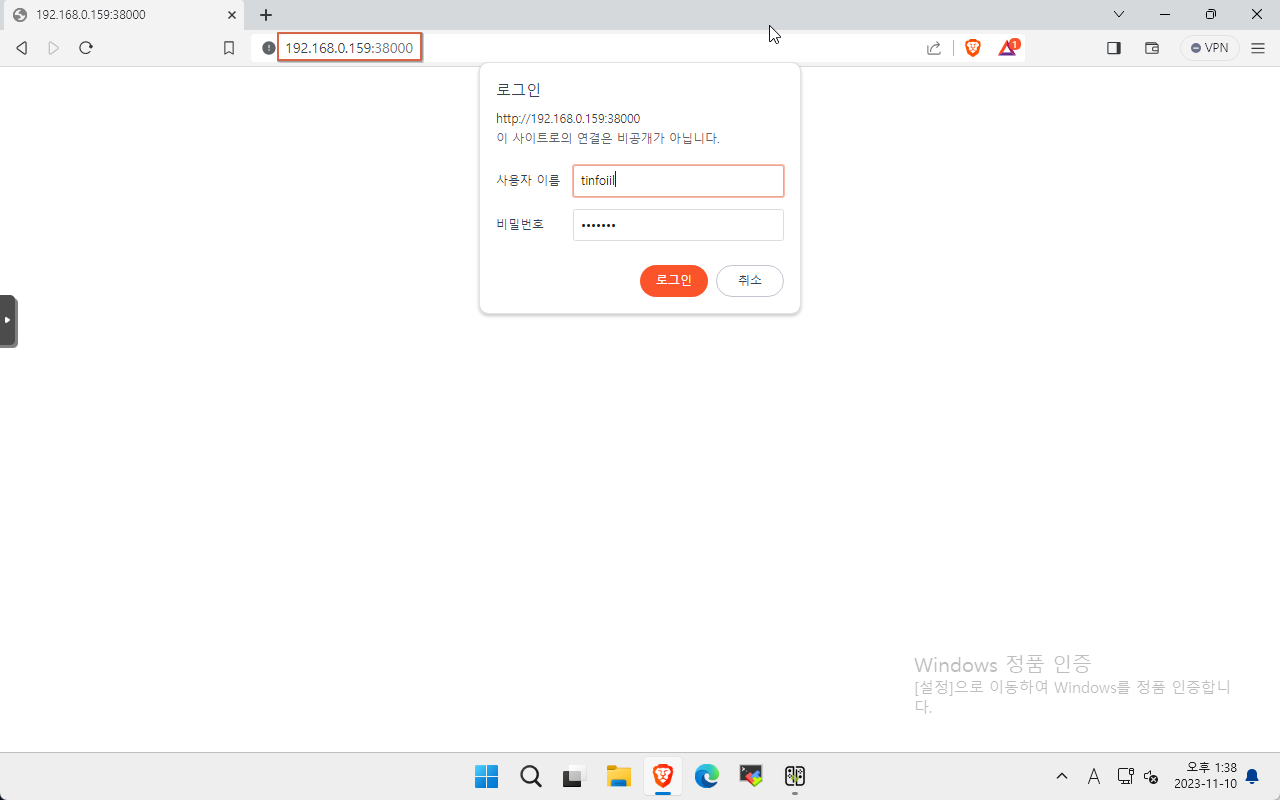
나스와 같은 인터넷 망에 연결된 기기로 웹 브라우저에 주소를 입력해줍니다.
IP:Port 구조이니 제 경우 192.168.0.159:38000 경로가 되겠습니다.
미리 만들어둔 사용자 이름과 비밀번호를 통해 로그인해줍니다.

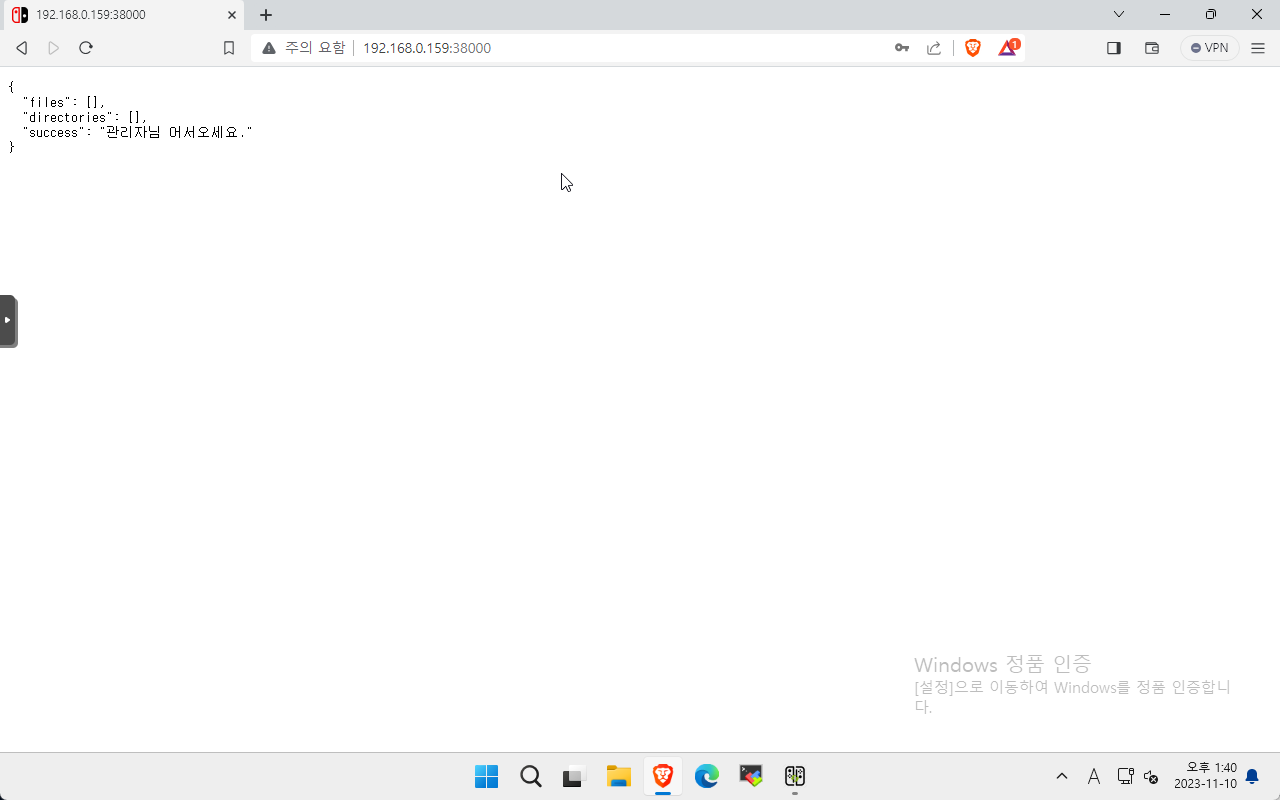
지금은 파일이 없다 보니 아무것도 나오지 않지만 미리 설정해둔 success 메세지를 통해 정상적으로 접근이 가능하다는 것을 확인했습니다.

이번엔 실제로 파일을 업로드해보았더니 문제 없이 잘 서빙하고 있는 모습입니다.
물론 외부 접속을 사용할게 아니라면 여기까지만 설정하면 되겠습니다.
그러나 과연 집안에서만 사용하게 될까요?
7. 웹 브라우저 접속 차단
위처럼 웹 브라우저로 로그인하는 것은 현재 컨테이너가 잘 동작하는지 테스트를 하기 위함일 뿐입니다.
이대로 틴포일 웹서버를 외부망에 꺼내 놓는다면 해킹의 위협에 노출 될 뿐입니다.
따라서 오직 틴포일로만 접근할 예정이니 웹에서 로그인 시도를 하지 못하도록 막아두도록 하겠습니다.

먼저 DSM의 텍스트 편집기가 필요합니다.
아직 설치되지 않았다면 패키지 센터를 통해 설치가 가능합니다.

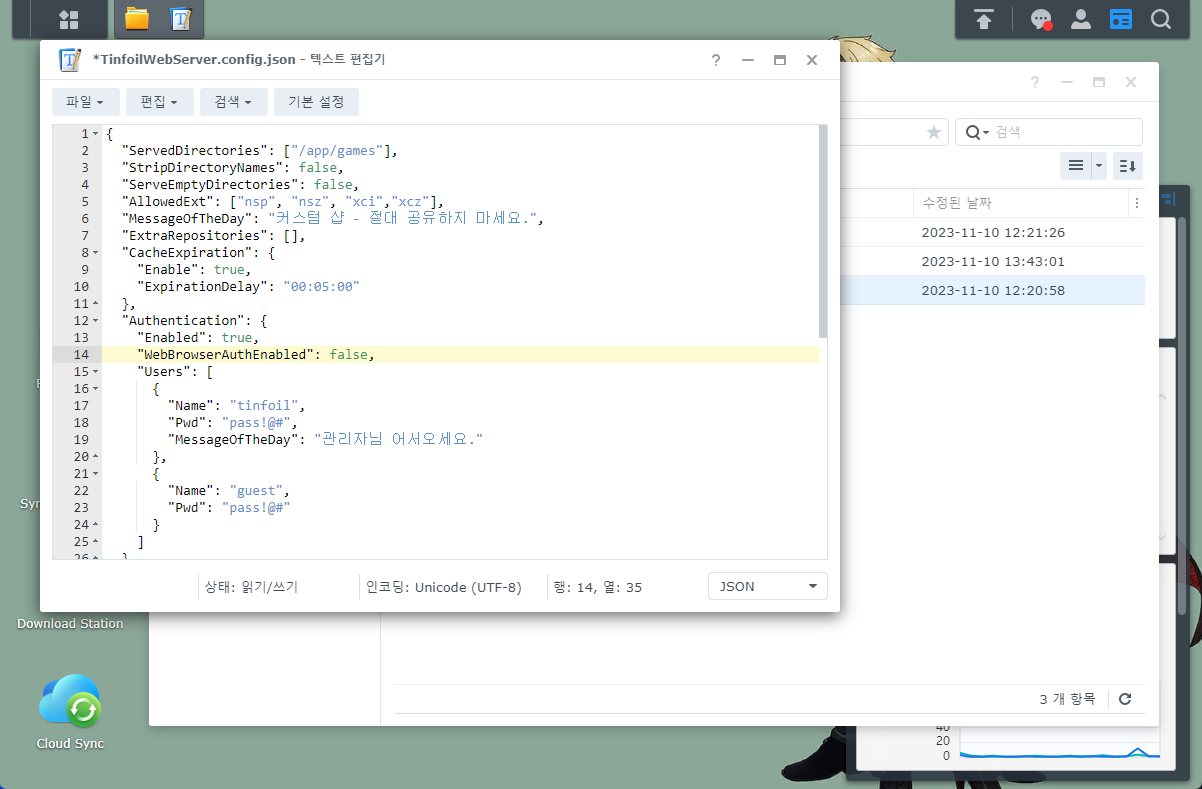
먼저 틴포일 웹서버의 설정 파일인 TinfoilWebServer.config.json 파일에 우클릭하고 텍스트 편집기로 열기를 선택합니다.


텍스트 편집기를 이용해 WebBrowserAuthEnabled 값을 false 로 변경하겠습니다.
키보드의 Ctrl(컨트롤) + S 를 눌러 저장해주고 편집한 파일을 닫겠습니다.

단순히 설정 파일의 변경 이후 바로 적용되는 구조가 아니기 때문에 반드시 tinfoilwebserver컨테이너를 재시작해야합니다.

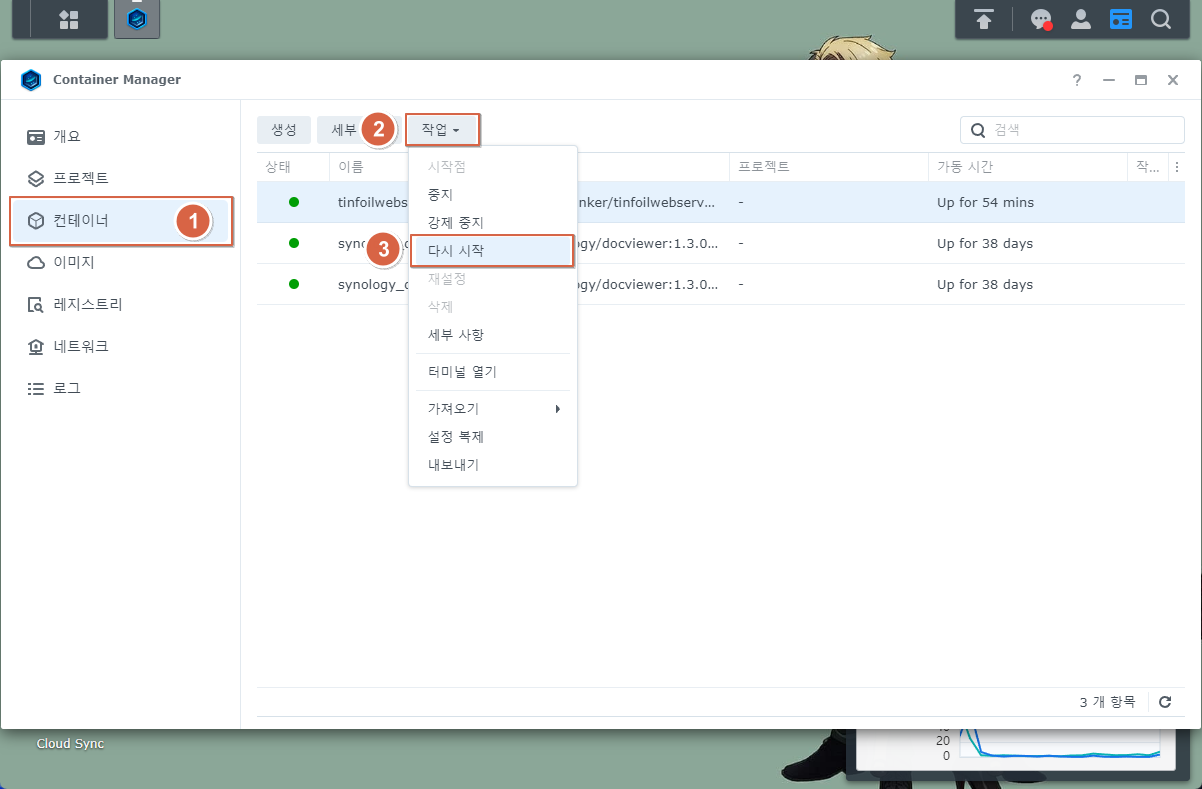
컨테이너 매니저에서 (1) 컨테이너 메뉴로 이동합니다.
현재 도커로 구동 중인 tinfoilwebserver 컨테이너를 클릭합니다.
상단의 (2) 작업을 눌러줍니다.
메뉴에서 (3) 다시 시작을 눌러 컨테이너를 재기동합니다.

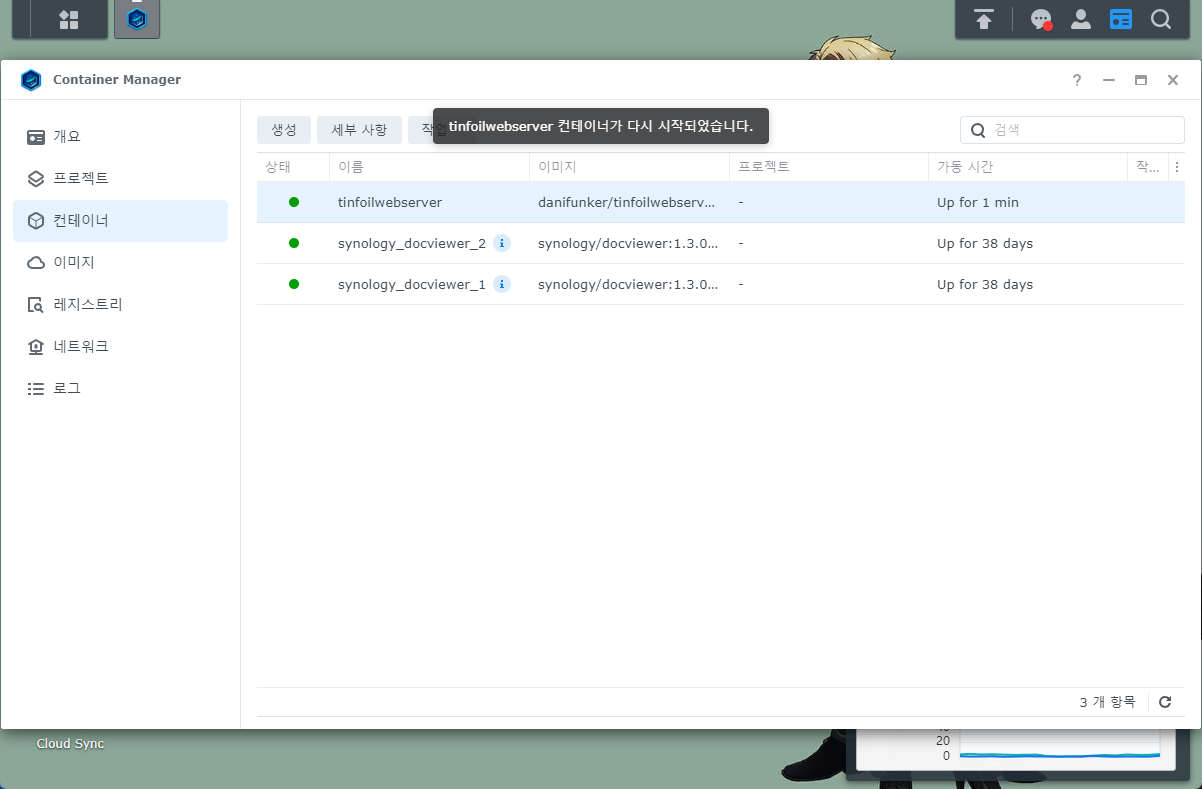
위처럼 다시 시작되었다는 메세지가 나타나면 이제 다시 웹 브라우저로 접근해보겠습니다.

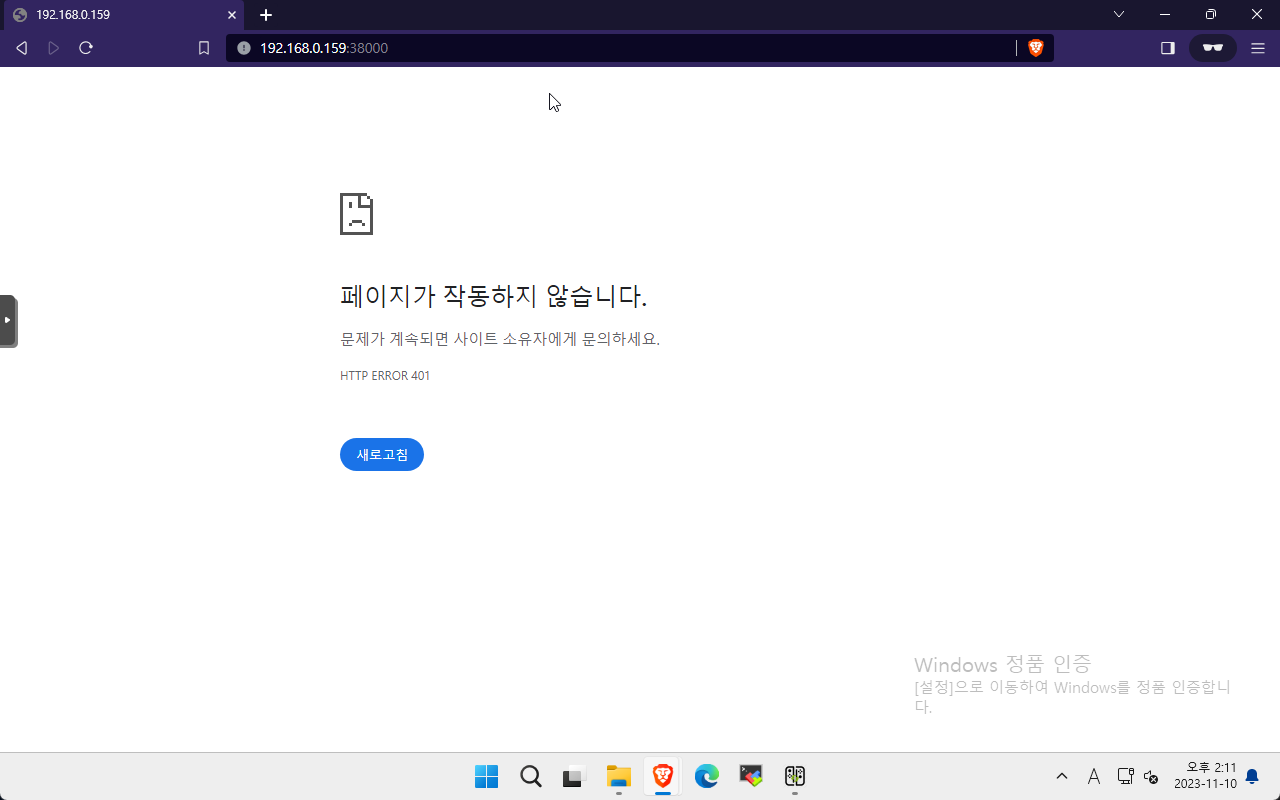
이후 페이지를 확인하면 401 자격증명 없음 에러가 발생하며 더 이상 틴포일 웹서버 페이지에 접근할 수 없게 됩니다.
아마도 브라우저의 캐시 설정으로 인해 위 차단 설정이 바로 확인이 되지 않을 수 있기 때문에 현재 열린 브라우저를 모두 닫고 시크릿 모드의 브라우저 또는 Ctrl + Shift + R 단축키로 강력 새로고침을 진행하시면 브라우저에서 확인이 가능하실 겁니다.
위처럼 설정하면 일단 tinfoilwebserver의 기본 설정은 모두 완료되었습니다.
이젠 외부 접속을 설정하고 도메인 주소를 통해 접속이 가능한지 확인하면 집 밖에서도 접근이 가능한 환경이 구축됩니다.
클라우드 플레어의 무료 서비스인 터널을 이용한다면 구매하신 도메인에 서브 도메인 주소로 연결해서 사용도 가능합니다.
대부분의 가정에서 사용하는 공유기들의 경우 포트 포워딩을 지원하기 때문에 이를 이용해 외부로 나스의 38000번 포트 전달하면 외부망에 꺼내기엔 가장 간단할 것 같습니다.
사실 시놀로지의 퀵 커넥트 기능은 단순한 리다이렉트에 가까운 수준이라 틴포일의 접속이 가능한지까지 여부는 실기가 없어 잘 모르겠습니다.
8. 틴포일 설정파일 locations.conf 만들기

스치의 대표 파일 관리용 홈브류인 틴포일에는 위처럼 locations.conf 라는 설정 파일이 있으며 틴포일에서 사용하는 파일 탐색기 경로를 저장하고 있습니다.
이를 직접 수정해서 SD 카드에 넣으면 쉽게 커스텀 샵의 연동이 가능합니다.
아무래도 스위치에서 직접 가상 키보드로 한자씩 입력하는 것 보다는 편하다는 장점이 있습니다.

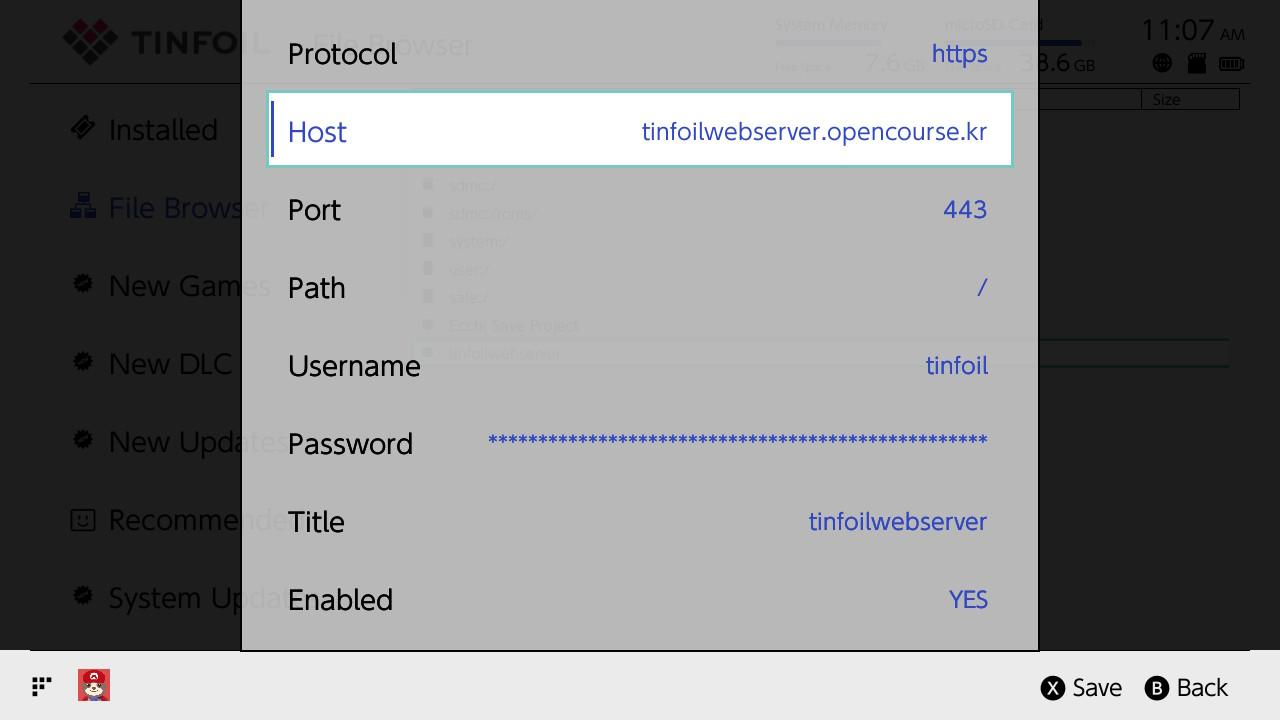
틴포일 내부의 파일 탐색기 메뉴에서 위처럼 직접 한땀 한땀 사용자 정보를 입력하는 것과 완전히 동일하지만 아무래도 PC에서 미리 파일로 만드는 편이 간단합니다.
locations.conf
[
"usb:/",
"usbfs:/",
"sdmc:/",
"sdmc:/roms/",
"system:/",
"user:/",
"safe:/",
{
"url":"https://e.cchi.me/",
"title":"Ecchi Save Project",
"enabled":1
},
{
"url":"https://tinfoil:[email protected]:38000/",
"title":"tinfoilwebserver",
"enabled":1
}
]
만약 여러분이 로컬 경로에서만 사용하게 된다면 IP만 본인의 나스 주소로 바꿔서 위 예제처럼 설정해서 사용이 가능하겠습니다.
만약 내부망에서만 사용할 목적으로 192.168.0.159 IP를 사용하고 있다고 하면 위와 같은 설정이 될 것입니다.
설정 파일에 입력하는 url에는 프로토콜//사용자:비밀번호@IP 주소:포트의 구조를 가지고 있습니다.
외부 접속을 위한 예제로 위 설정파일을 참고해 보실 수 있습니다.
url의 경우 https 혹은 http로 설정해야 하며 사용하시는 환경에 따라 다양할겁니다.
본인의 환경에 맞게 작성해서 저장해줍니다.
9. SD 카드 Tinfoil(틴포일) 폴더 안에 locations.conf 복사

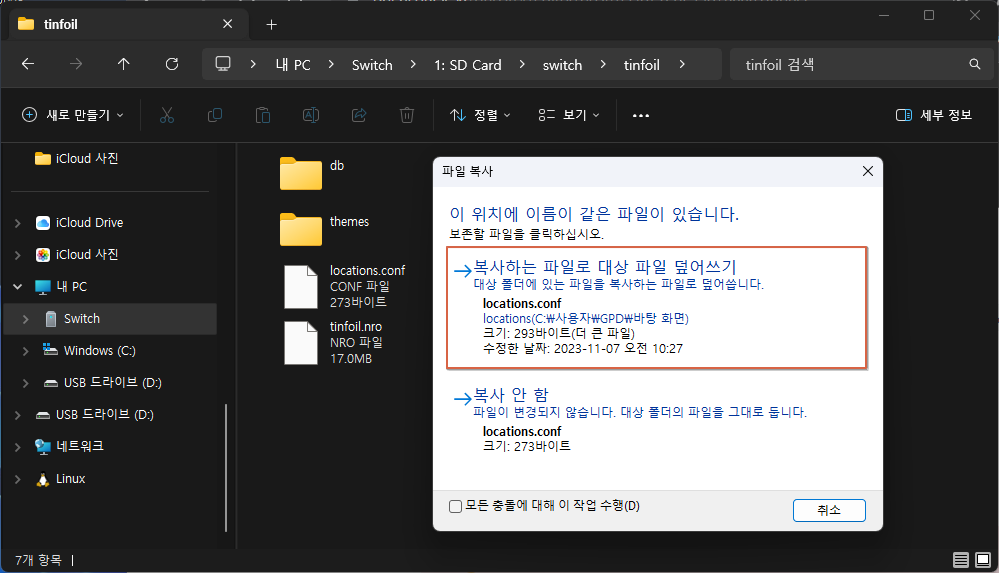
다음은 생성한 locations.conf 파일을 직접 SD 카드에 복사하도록 하겠습니다.
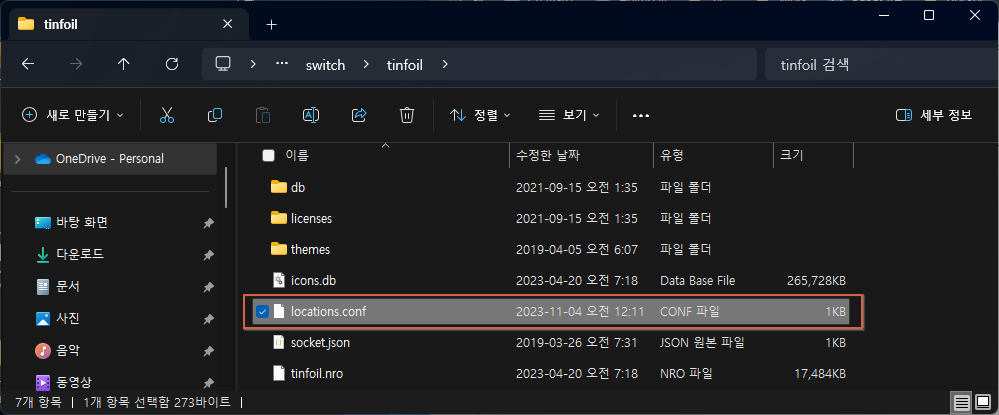
SD 카드 내부의 switch 폴더 밑으로 틴포일이 설치되었다면 tinfoil 폴더가 보일테니 열어줍니다.

이후 switch/tinfoil 폴더에 location.conf 파일을 복사 또는 덮어씌우고 틴포일을 실행하면 접속할 때 커스텀 샵의 정보를 추가로 로드해서 롬 파일 목록을 가져오게 됩니다.
그렇다면 스위치에서 대망의 틴포일을 실행해보도록 하겠습니다.
10. 틴포일 실행 및 커스텀 샵 확인

이제 커스텀 샵 구동을 위한 설정파일이 모두 준비 되었으니 실제로 잘 동작하는지 체크해 볼 일만 남았습니다.

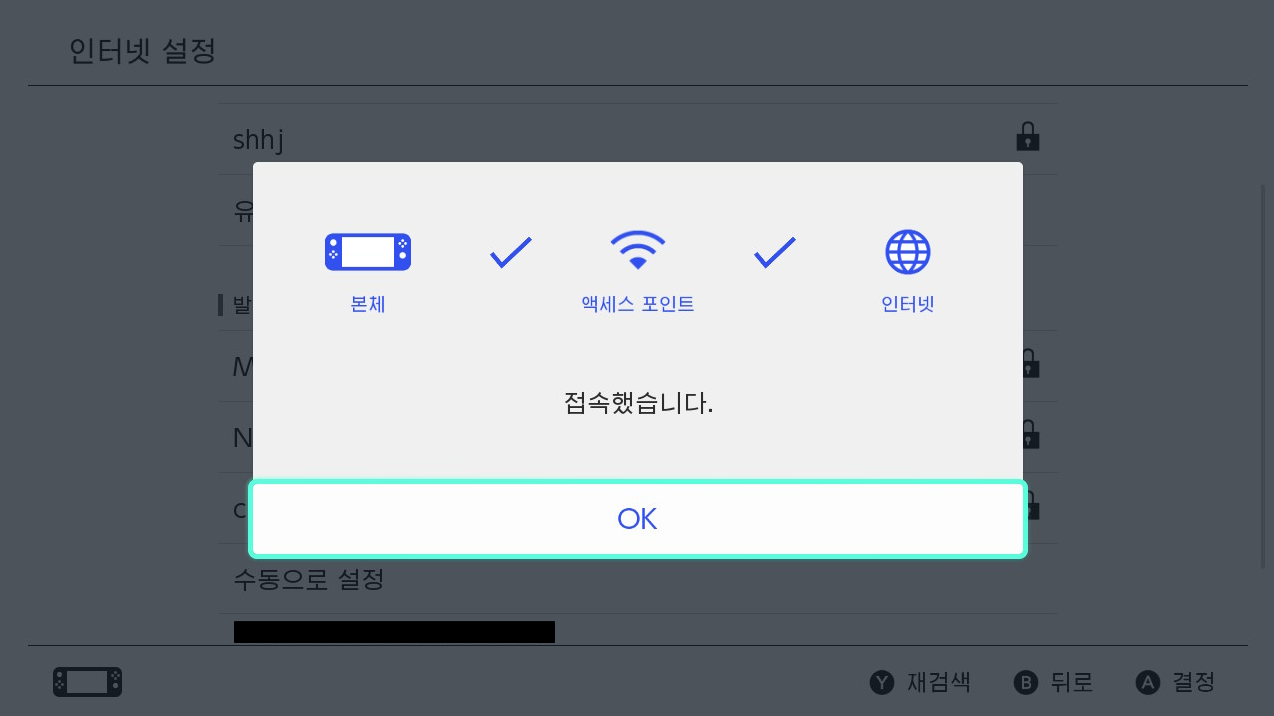
커펌 스위치에서 와이파이를 연결하고 설치된 틴포일을 실행해줍니다.

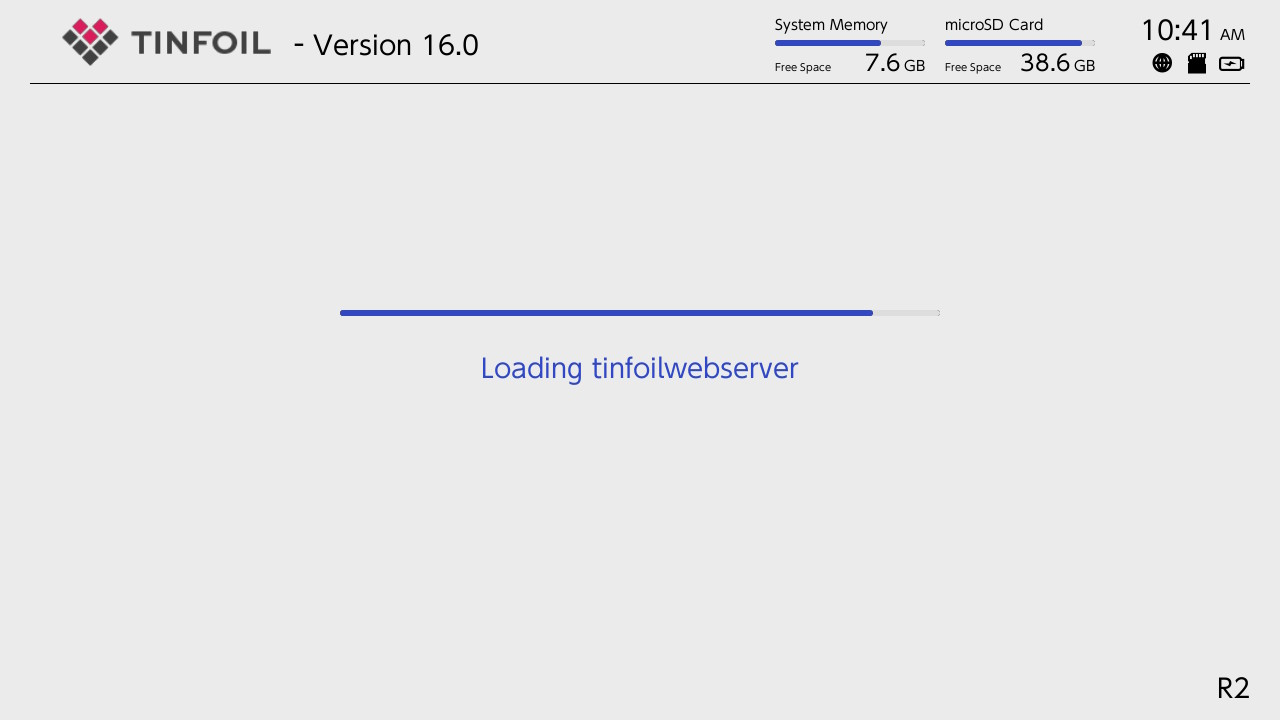
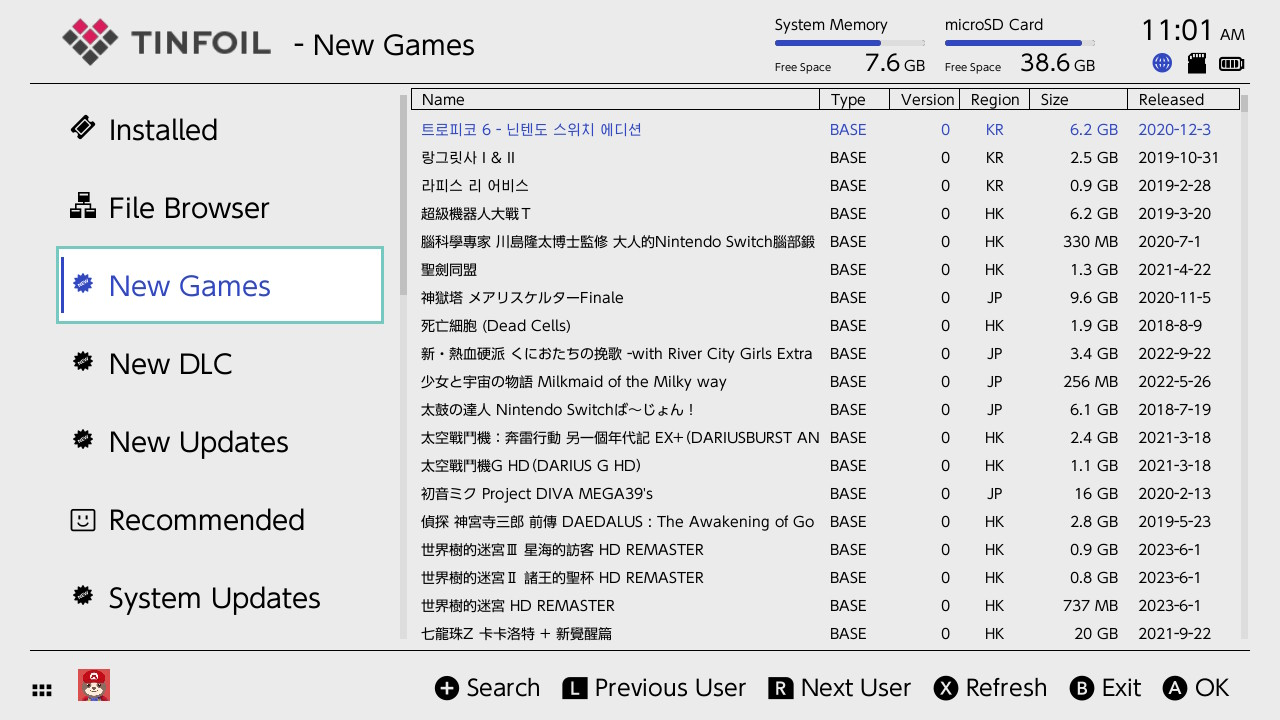
틴포일 실행시 로딩 중에 설정 파일에 새로 추가해둔 tinfoilwebserver 를 로딩하는 모습입니다.
인터넷 연결 여부와 관계 없이 로드 메세지는 나타나기 때문에 와이파이 연결 없이 시도하는 일이 없도록 합니다.

미리 관리자 아이디에 설정해둔 사용자 개별 안내 메세지가 나타나는 모습입니다.
이부분은 설정 파일에서 사용자별 MessageOfTheDay 항목을 수정하시거나 기본값으로 일괄 적용하는 경우라면 위 옵션을 지워버리면 될 것 같습니다.

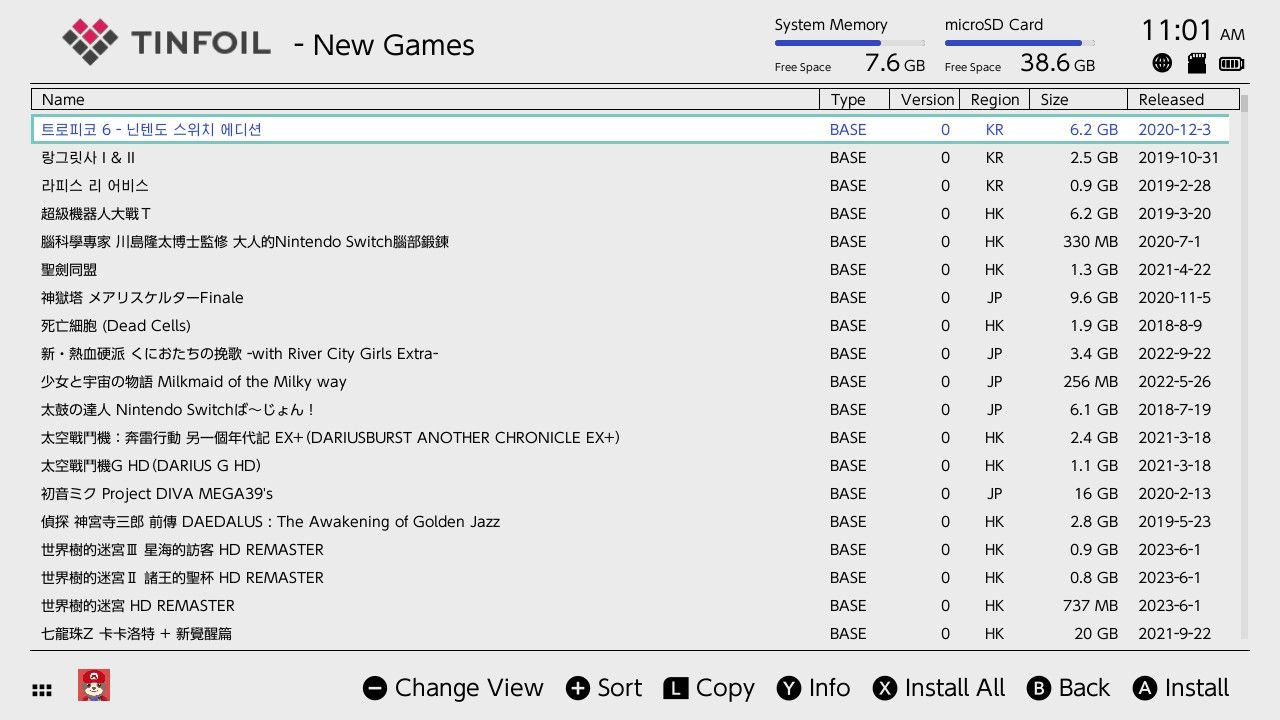
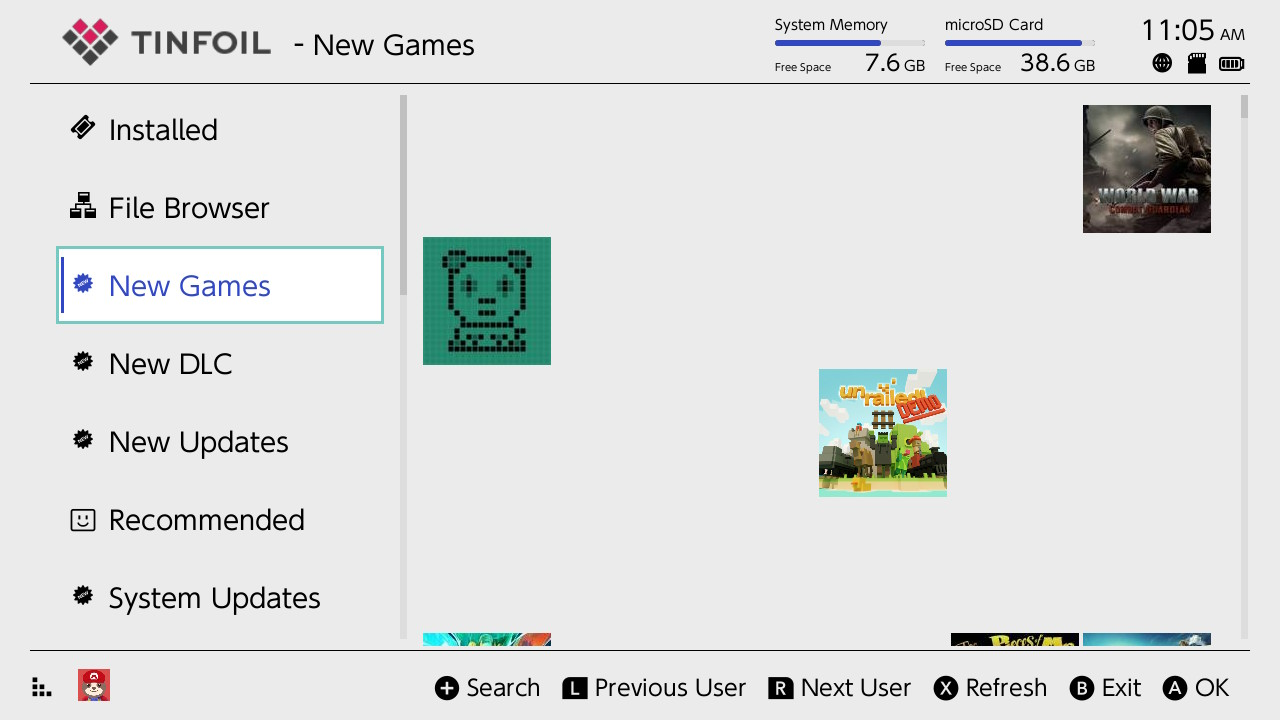
이후로는 New Games 항목에서 내 서버에서 서빙중인 파일을 다운로드하시면서 사용하는 것으로 기본적인 구조는 프리샵들과 다를게 없습니다.

그러나 이 New Games 목록에 실제 파일들이 보이지 않을 수 있습니다.
틴포일은 내부적으로 파일명의 TitleID(타이틀아이디)와 버전 번호(v0)를 기준으로 롬 파일을 인식하기 때문입니다.
따라서 단순히 아무 파일이나 무작정 넣는다고 해서 타이틀 목록에 나타나진 않는 문제로 파일명에는 타이틀 아이디와 버전 번호가 표기되어야만 매끄럽게 진행됩니다.
여러분은 아마도 위 switch-library-manager(스위치 라이브러리 매니저)를 함께 세팅하셔서 주기적으로 ORGANIZE 를 실행하는 것으로 파일명을 정리해주시는게 좋겠습니다.




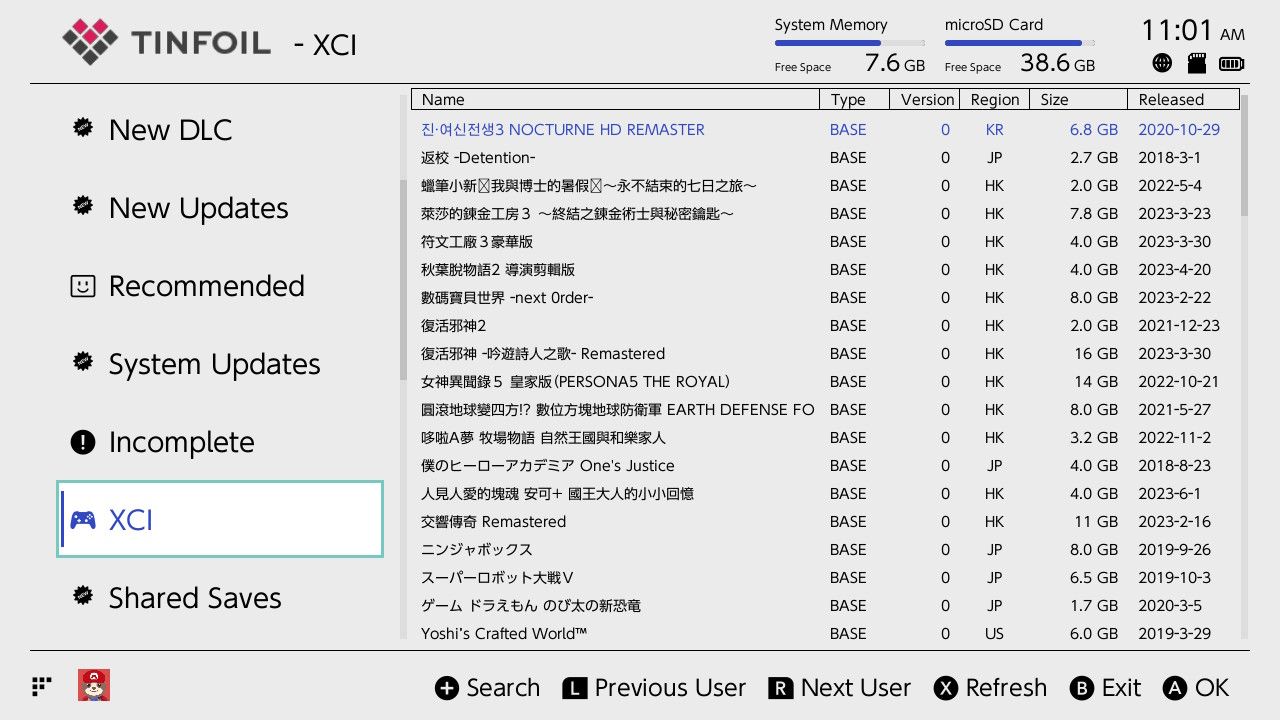
당연하게도 기본적인 사용성은 크게 기존 틴포일반 프리샵들과 다를게 없이 동일합니다.
NSP 타입은 New Games 측으로 조회되고 XCI 는 별도 메뉴로 나타나니 이런 기본적인 이해만 있다면 충분해 보입니다.
다만 내 로컬에 있는 파일로만 구성되어 있기 때문에 직접 업데이트 파일들을 관리하는 것이 상당히 번거로운 작업이라는게 차이일 것 같군요.

New Games 메뉴에 커서를 올려두고 + 버튼을 누르면 설치할 타이틀의 이름으로 검색도 가능합니다.

틴포일의 검색 기능은 몹시 유용하지만 영문 키보드의 한계 덕분에 검색의 경우 영문만 입력이 가능하다는 단점이 있습니다.
위와 같은 특성만 주의하면 다소 불편한 롬 파일의 직접 관리지만 무선의 편리함을 얻을 수 있기 때문에 큰 불편은 없으실겁니다.

추가로 보안을 위해 NordVPN과 같은 VPN 내부에서 동작하게 하려면 위처럼 DSM에 네트워크 설정으로 조금 더 안전하게 사용도 가능하니 참고하세요.

VPN 설정을 통해 ISP의 추적까지 정말 모두 피할수 있을까? 라는 생각은 언제나 의문이긴 합니다.
그럼에도 외부 자료 공유에 사용하게 된다면 최소한의 보호 조치라고 생각되는군요.
도움이 되시길 바랍니다.
감사합니다.